EasyLife
EasyLife - Life Coach and Psychologist Personal WordPress Theme
This documentation is Released on 26 March 2023.
Thank you for purchasing this Theme.
If you like this theme, Please support us by rating this theme with 5 stars
Introduction - #back to top
 We would happily welcome feedback from you on how, if anywhere, you would like this documentation improved. If you would find anything a little bit easier and more helpful if we went into more detail, or explained something a little better - we'd be happy to hear it. We want EasyLife to be the best theme! If you have any comments, please mail us via the form on https://themeforest.net/user/dexignzone
We would happily welcome feedback from you on how, if anywhere, you would like this documentation improved. If you would find anything a little bit easier and more helpful if we went into more detail, or explained something a little better - we'd be happy to hear it. We want EasyLife to be the best theme! If you have any comments, please mail us via the form on https://themeforest.net/user/dexignzone
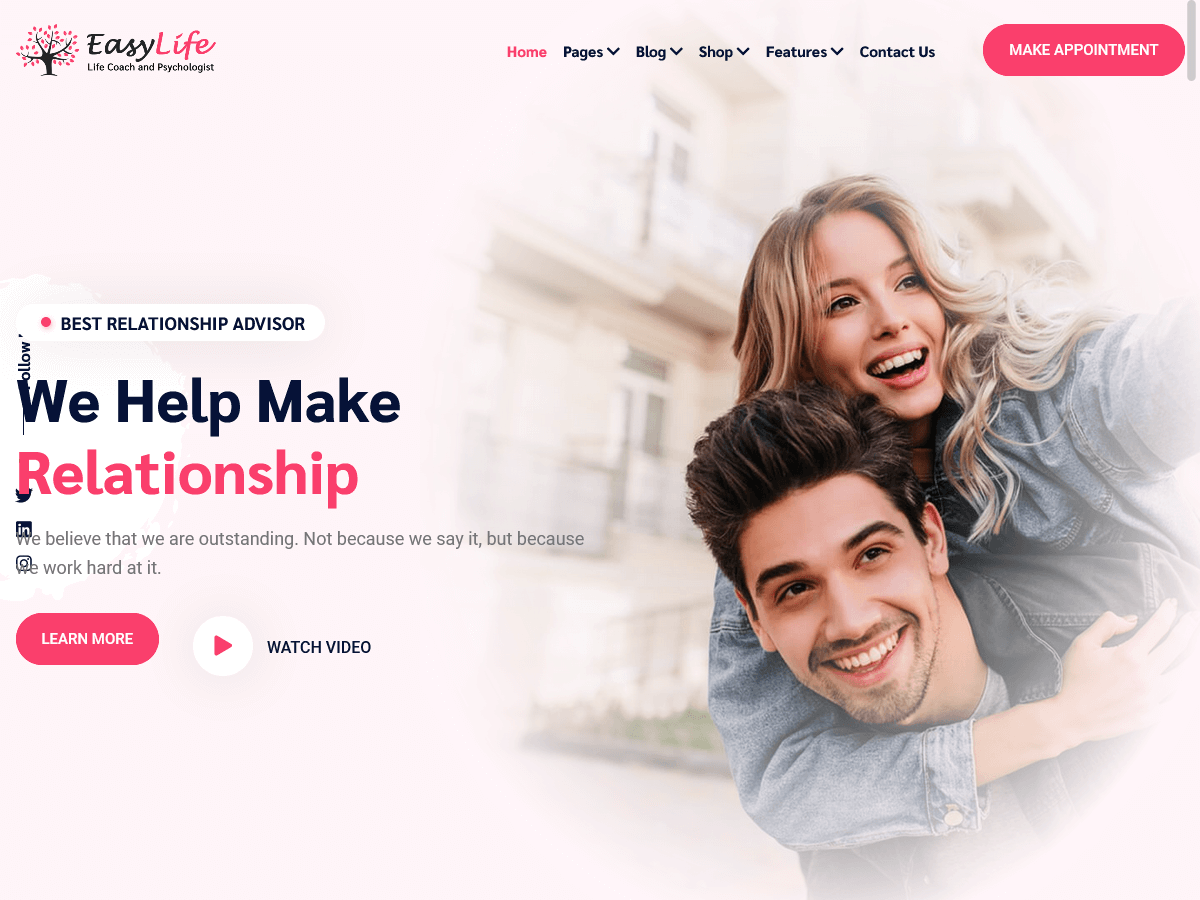
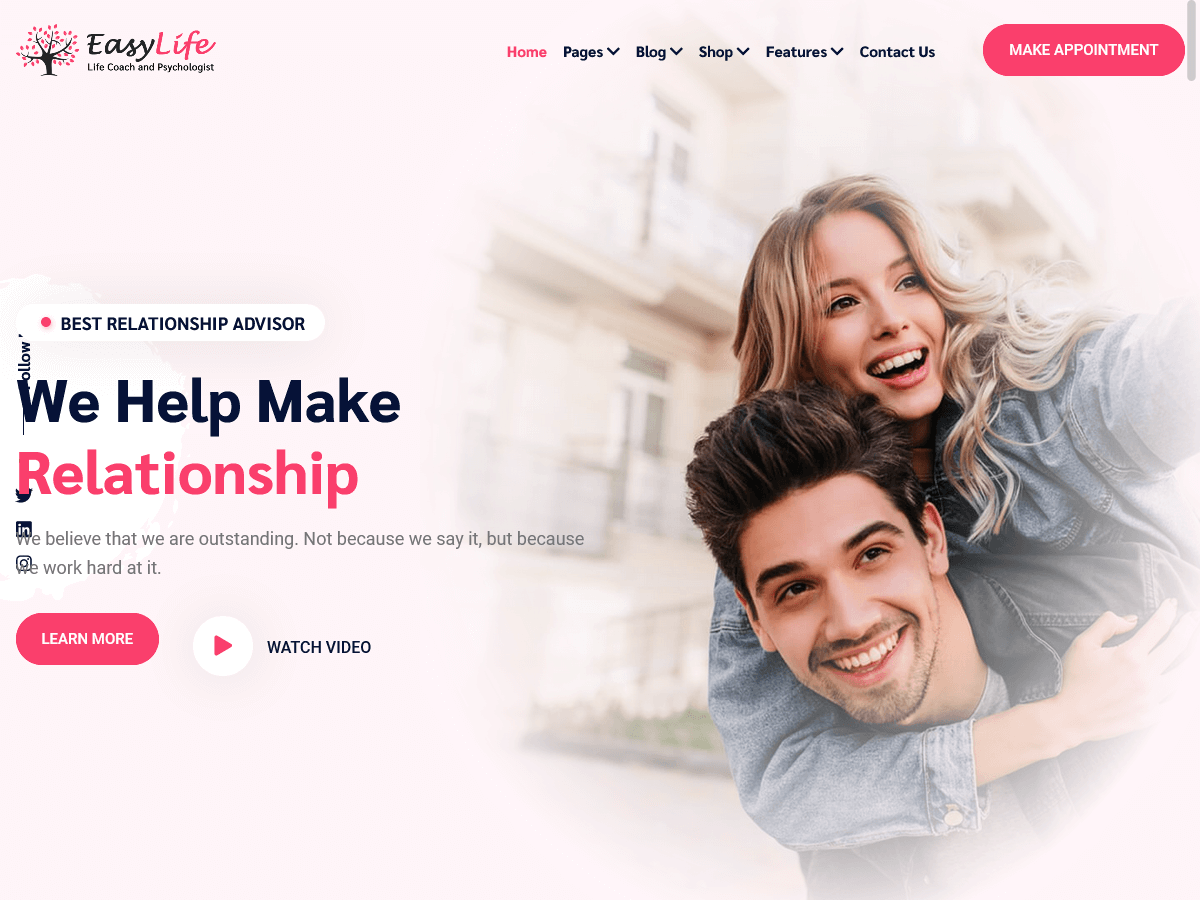
EasyLife is a WordPress theme to create a website for any type of Business specially for Consulting Services. EasyLife comes with powerful features. The EasyLife is built with Elementor and Contact From Seven the popular and flexible plugin in WordPress. EasyLife a clean responsive WordPress theme comes with two header layouts. The theme comes with the option of contact form to allow users to contact you.
EasyLife is fully compatible with latest version of plugins to allow you easy handling. The EasyLife comes with one click demo and also more flexible features.
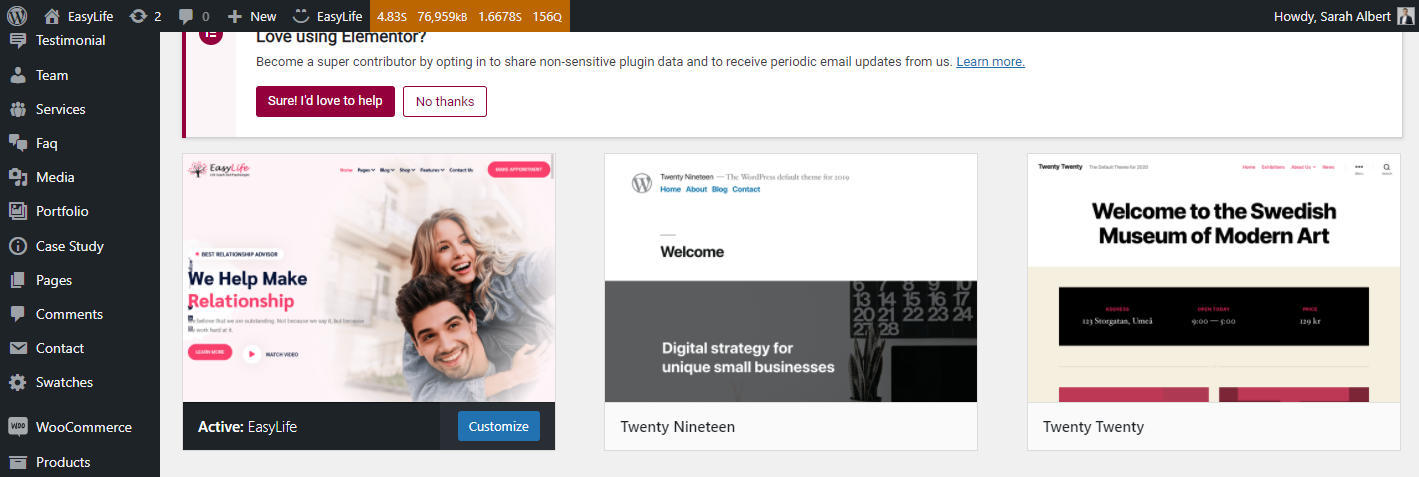
Upload and Activation - #back to top

1. Navigate to Appearance → Themes in your WordPress admin dashboard.
2. Click the Add New button at the top of the page then go for the Theme Upload option.
3. For the file upload, pick Theme Install / EasyLife.zip in the theme package downloaded from ThemeForest and click Install Now.
4. Click Activate once the upload has finished and you're ready for the next step: Installing the Plugins.
Installing the Plugins - #back to top
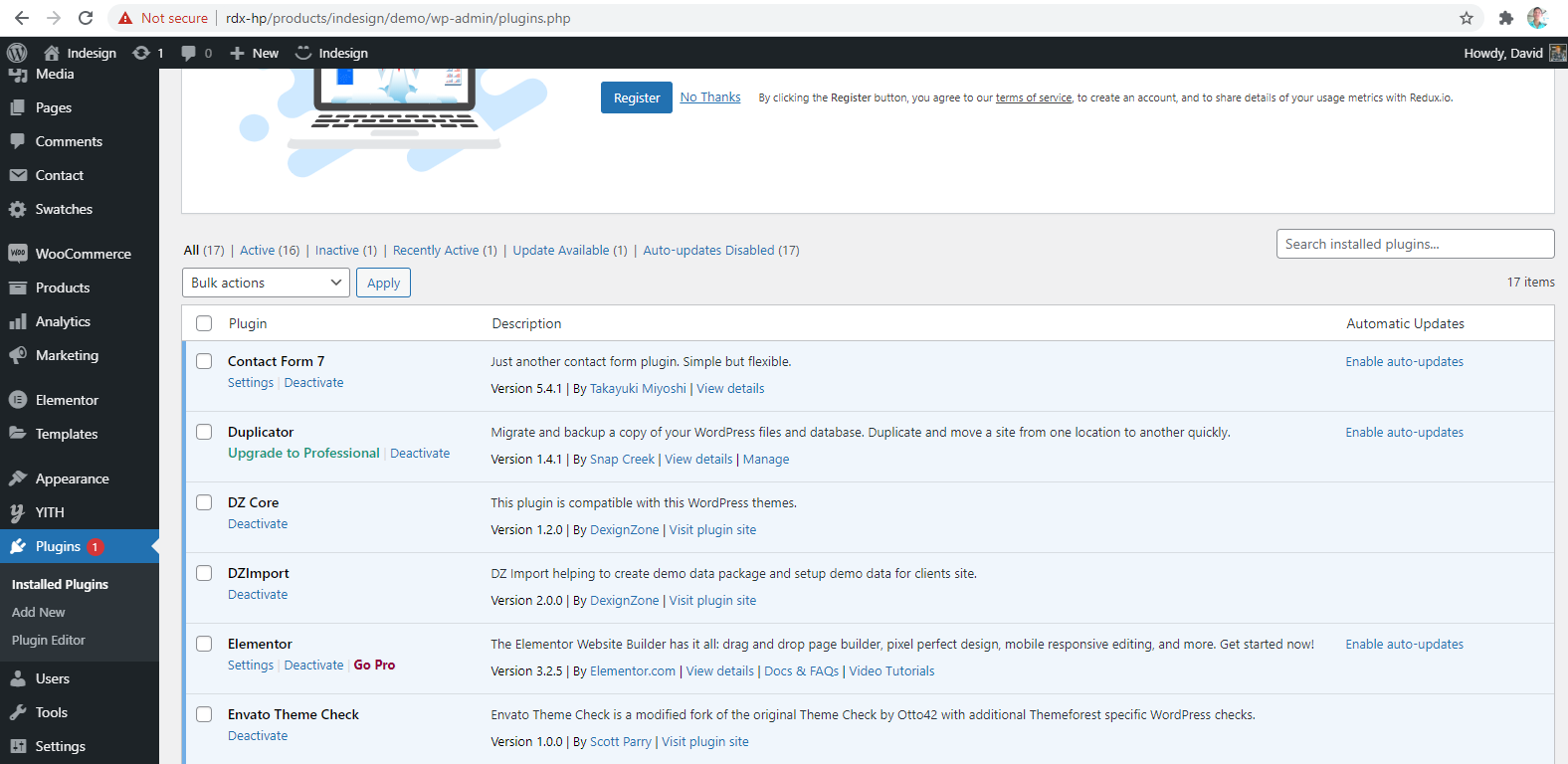
 Right after the theme was activated, a notification at the top of the screen will suggest to continue with the installation of the plugins recommended for getting the best our of your theme.
Right after the theme was activated, a notification at the top of the screen will suggest to continue with the installation of the plugins recommended for getting the best our of your theme.
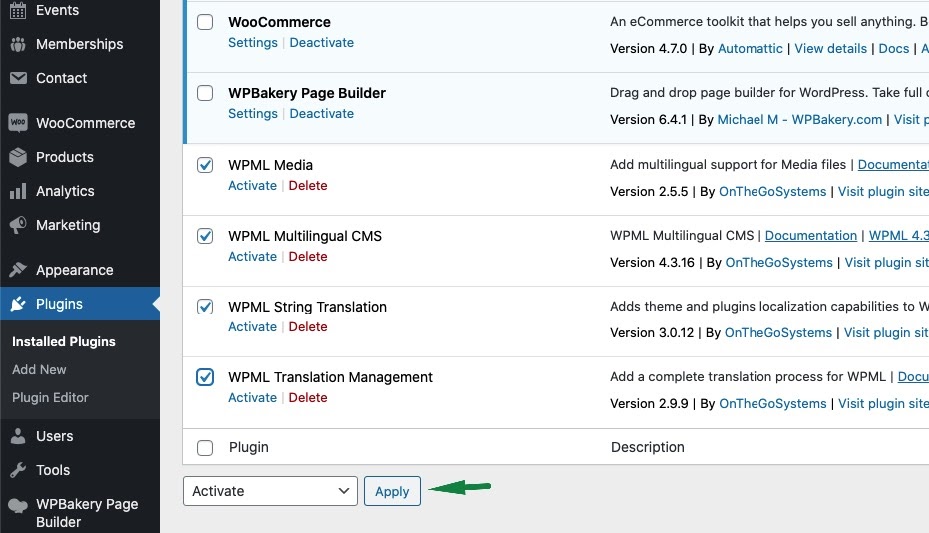
1. Click 'Begin installing plugins' and select all the plugins in the list.
2. Activate the Plugins you just installed.
3. After the plugins are activated, return to Dashboard.
Dummy Content Import - #back to top
EasyLife comes with one click demo installation exactly like the original demo. Just click on Import button and your demo site is ready.
1. In your WordPress admin dashboard, navigate to Tools → Import Demo
2. From the page you can see the available options, click Import Demo button
3. Wait until you see the all importing process is completed.
(Please wait 10 to 15 minutes in demo import process.)
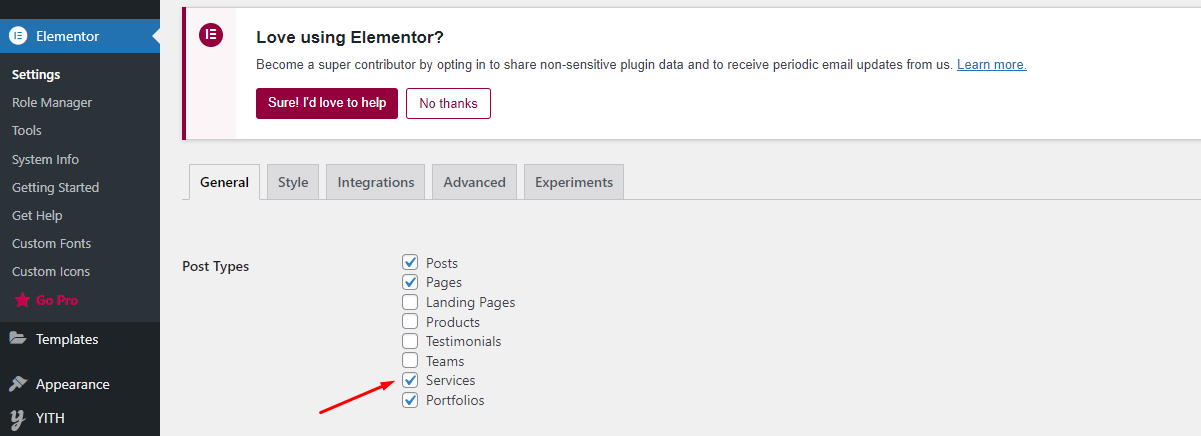
4. Add Page Builder in custom post type :-
Go to Elementor page builder -> Setting

Manual Content Import - #back to top
EasyLife comes with one click demo installation exactly like the original demo. Just click on Import button and your demo site is ready.
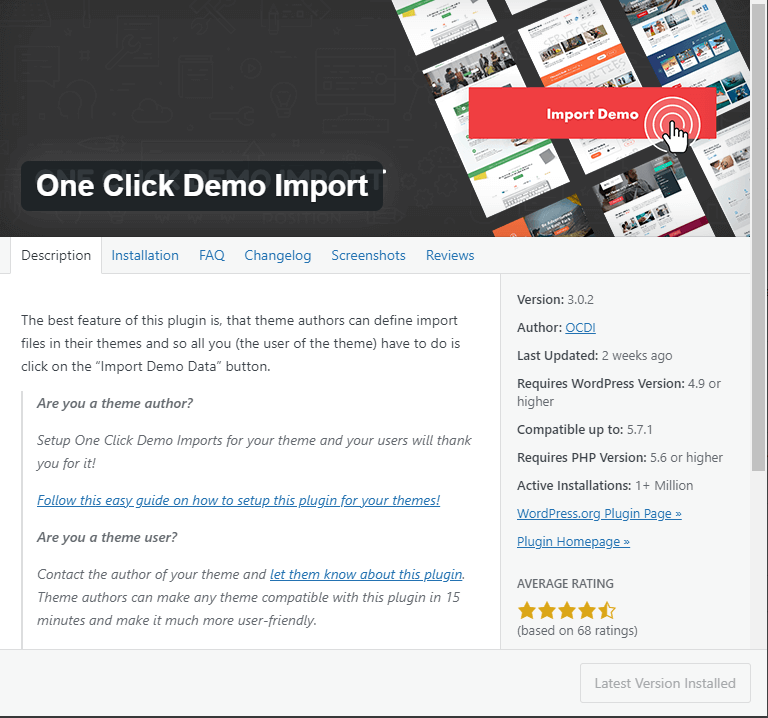
1. In your WordPress admin dashboard, navigate to Plugins → Add New This Plugin :- https://WordPress.org/plugins/one-click-demo-import/

2. Install And Activate This Plugin, and then go to appearance -> Import Demo Data

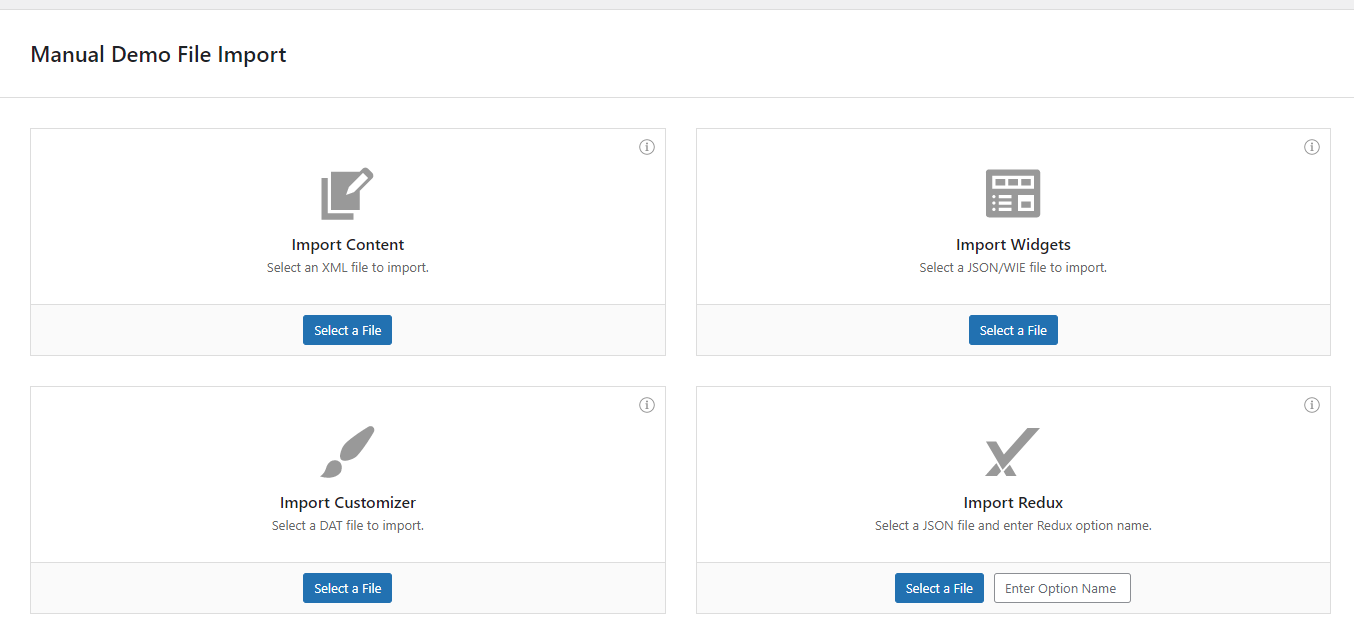
Then Upload Required File
1. First import both xml files content-data.xml and attachment-data.xml File
2. Import widgets.wie file
3. Import settings.json file
After Installation Go to setting -> Reading and Chose Home Page
Homepage & Blog — Setup - #back to top
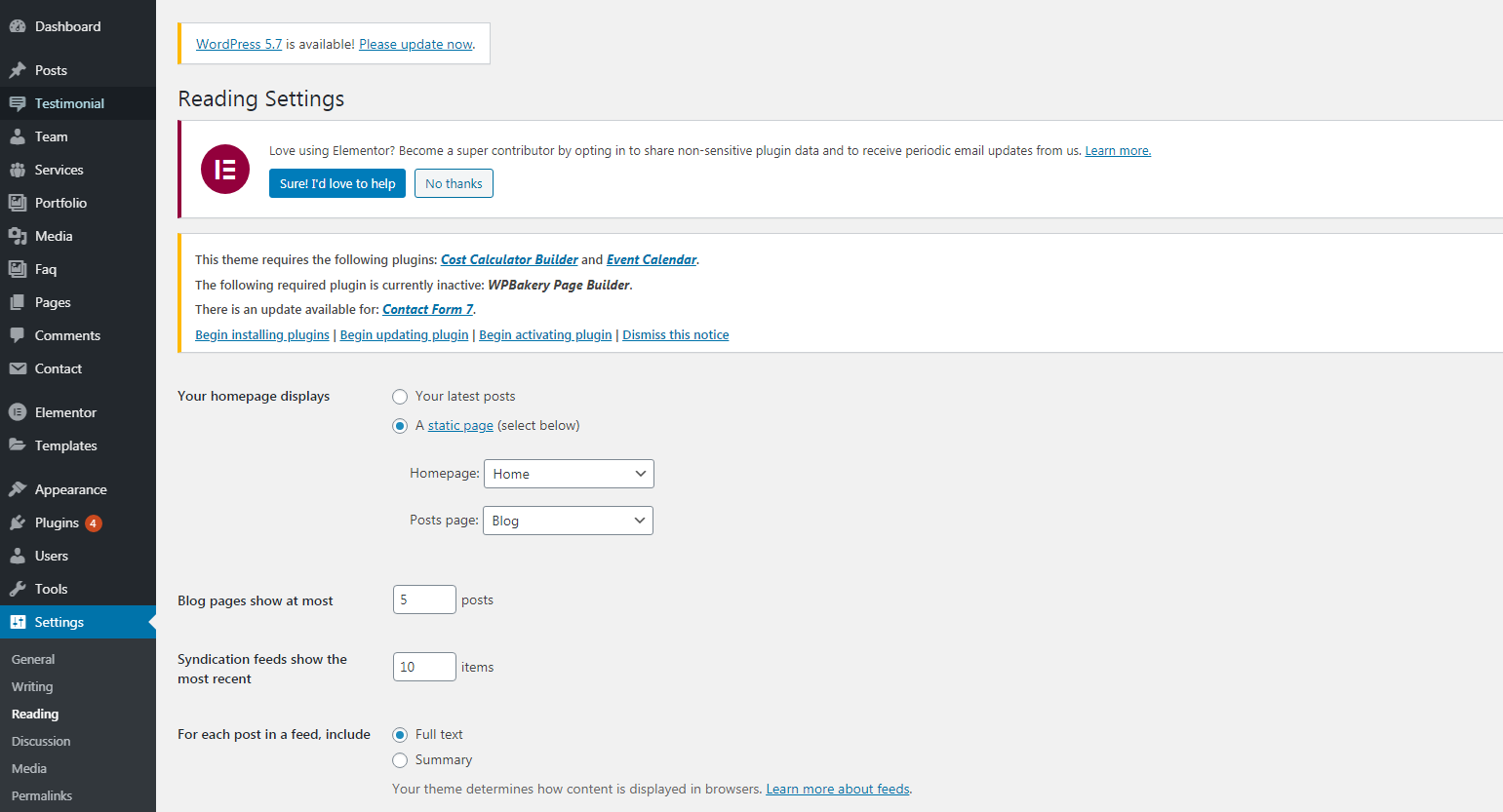
 To setup the blog page, in your WordPress admin panel, navigate to Settings → Reading.
To setup the blog page, in your WordPress admin panel, navigate to Settings → Reading.
Assuming you already have a page named "Blog", for the Front page display, select "A static page" and choose your "Blog" page as the Posts page. This is what you should be seeing on your screen from left side.
To setup the home page, in your WordPress admin panel, navigate to Settings → Reading.
Assuming you already have a page named "Front Page", for the Front page display, select "A static page" and choose your "Home 1" page as the home page. This is what you should be seeing on your screen from left side.
Important Tips to Use EasyLife - #back to top
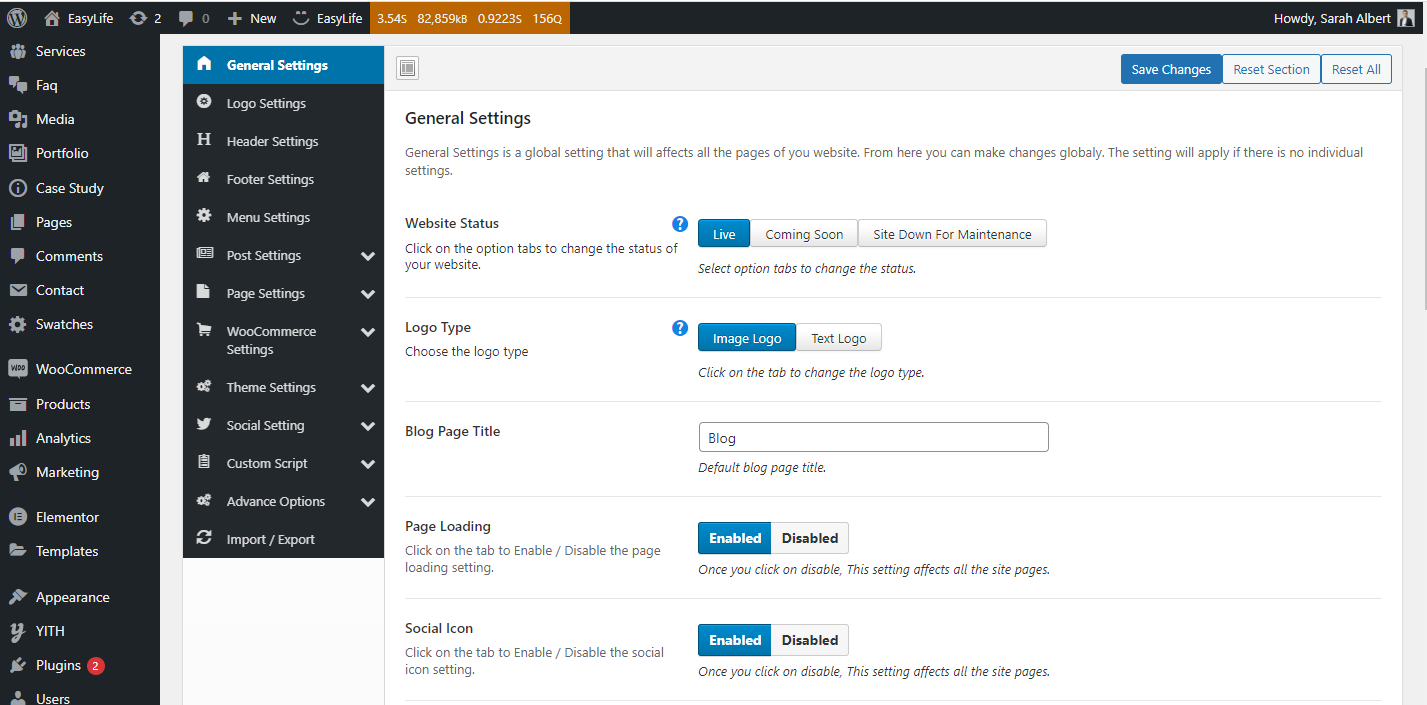
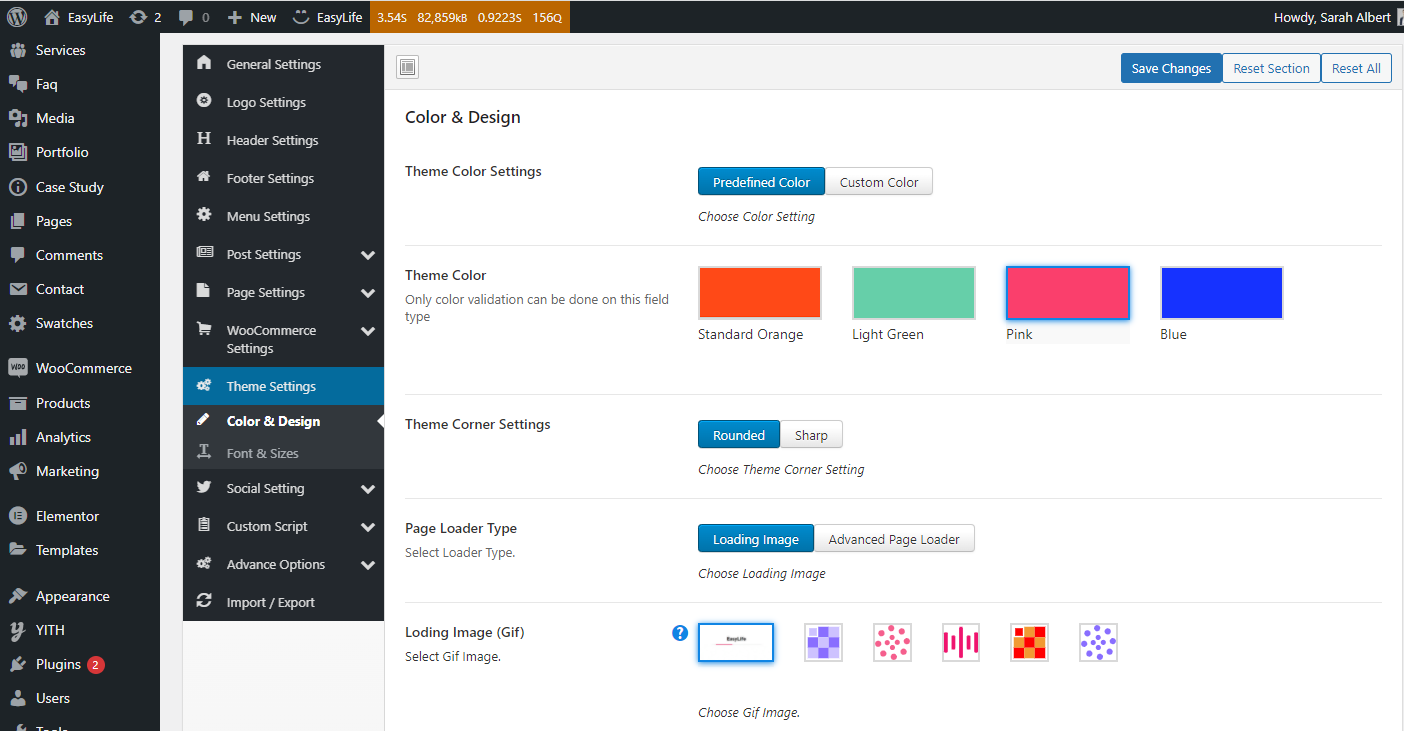
There are many other settings that are related to EasyLife theme, go to Theme Options, where you will find lots of theme related settings .

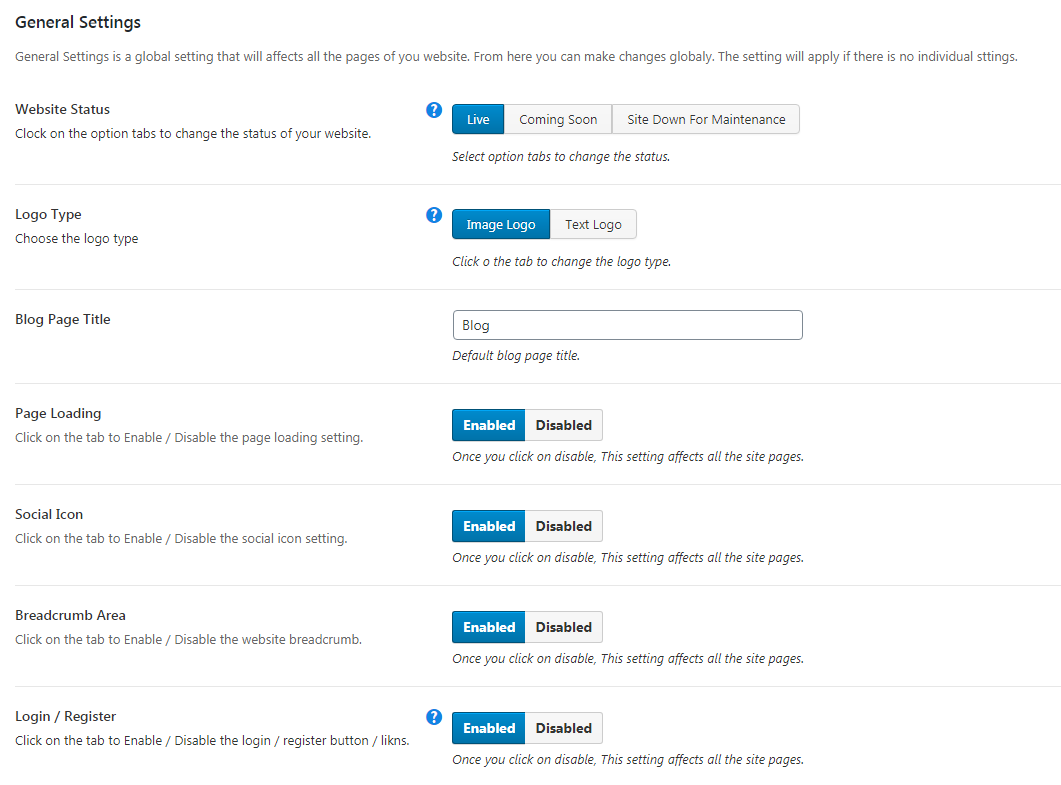
You can set default general settings for the theme, go to Theme Options > Theme General Setting,
The output will look like the below

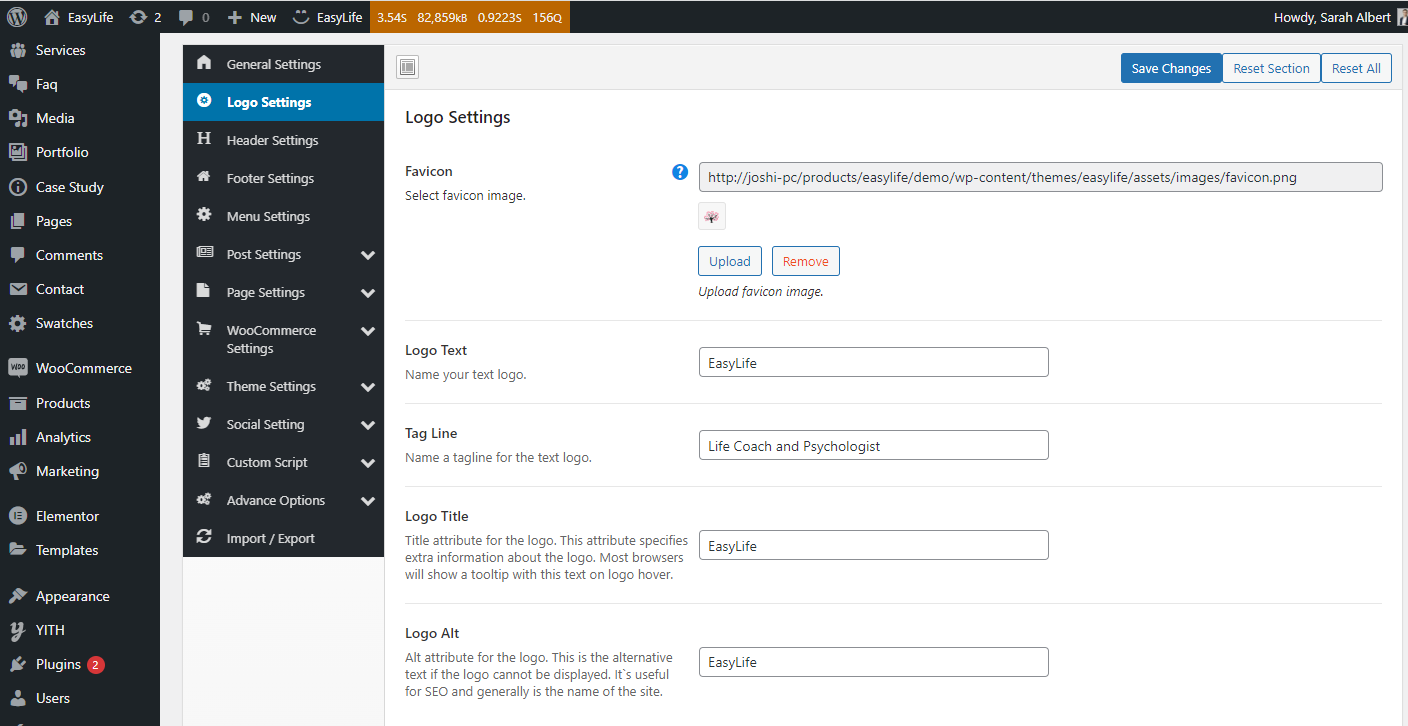
You can set default logo settings for the entire theme, go to Theme Options > Logo Setting,

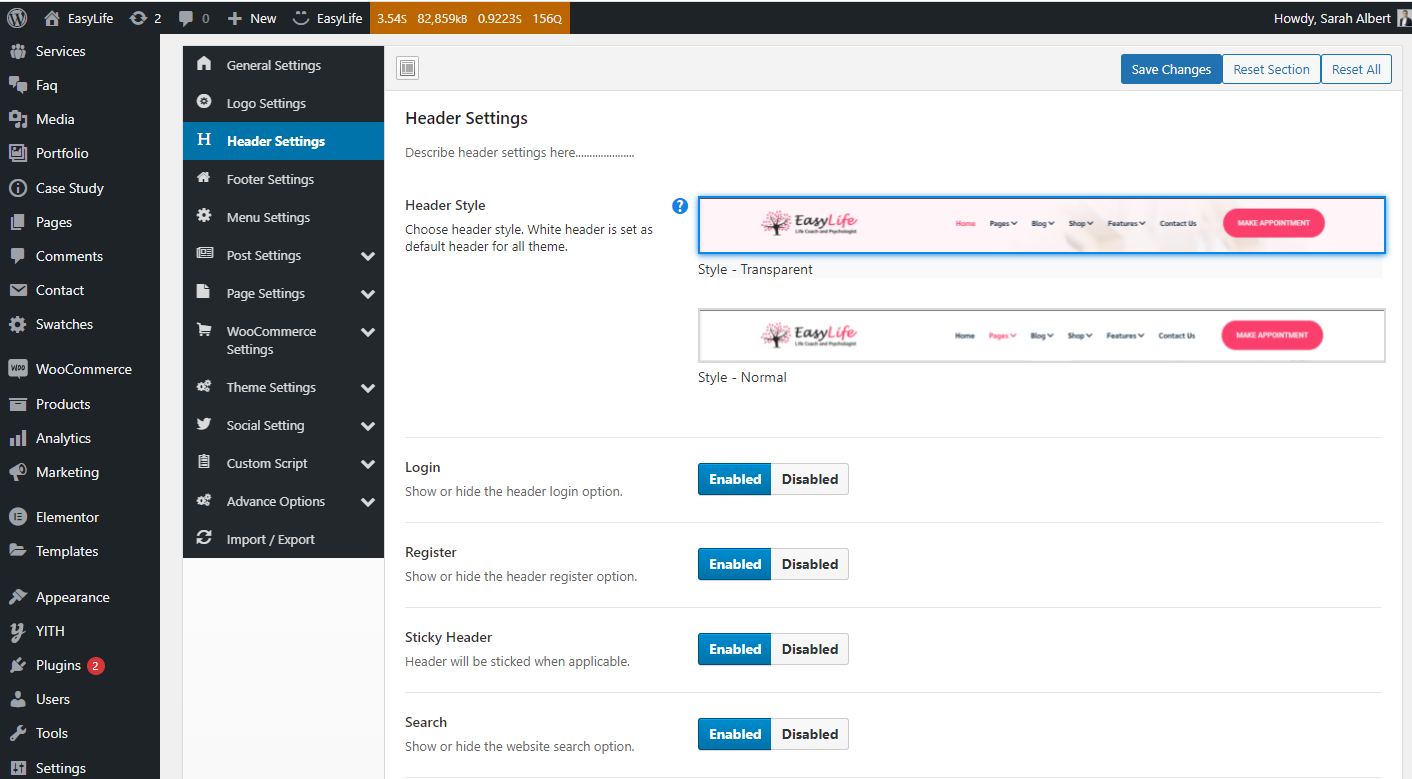
You can set default header settings for the entire theme, go to Theme Options > Header Setting,
Note: You can also customize these settings in page level

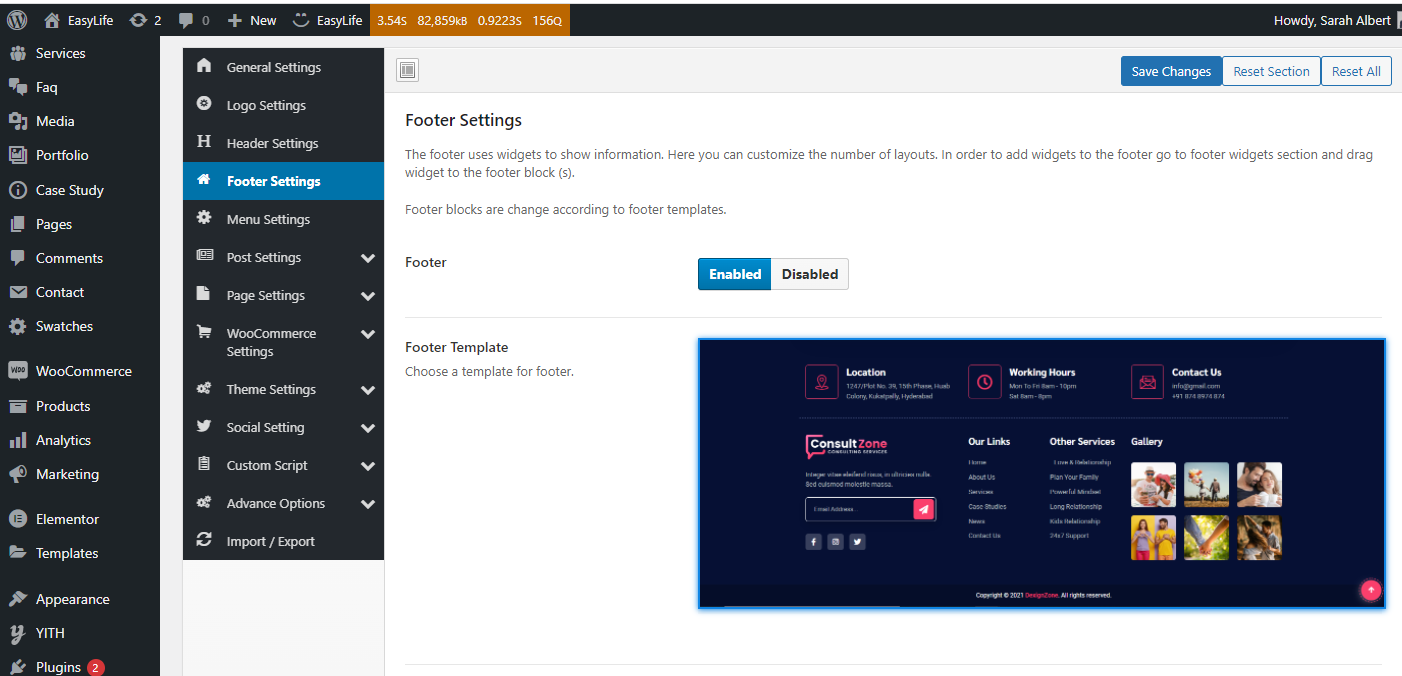
You can set Trending items in footer area, go to Theme Options > Footer Settings,
Note: You can also customize these settings in page level

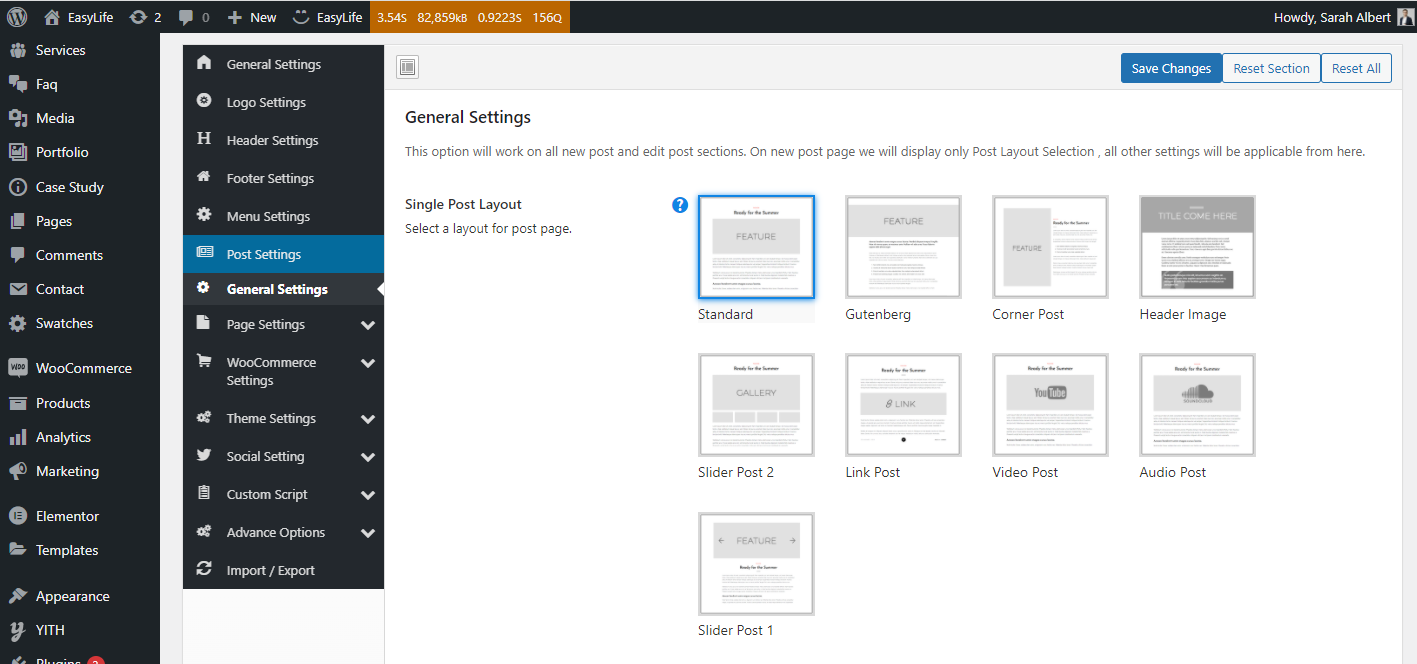
The post related setting will be set here, go to wp-admin > Theme Options > Post Setting.

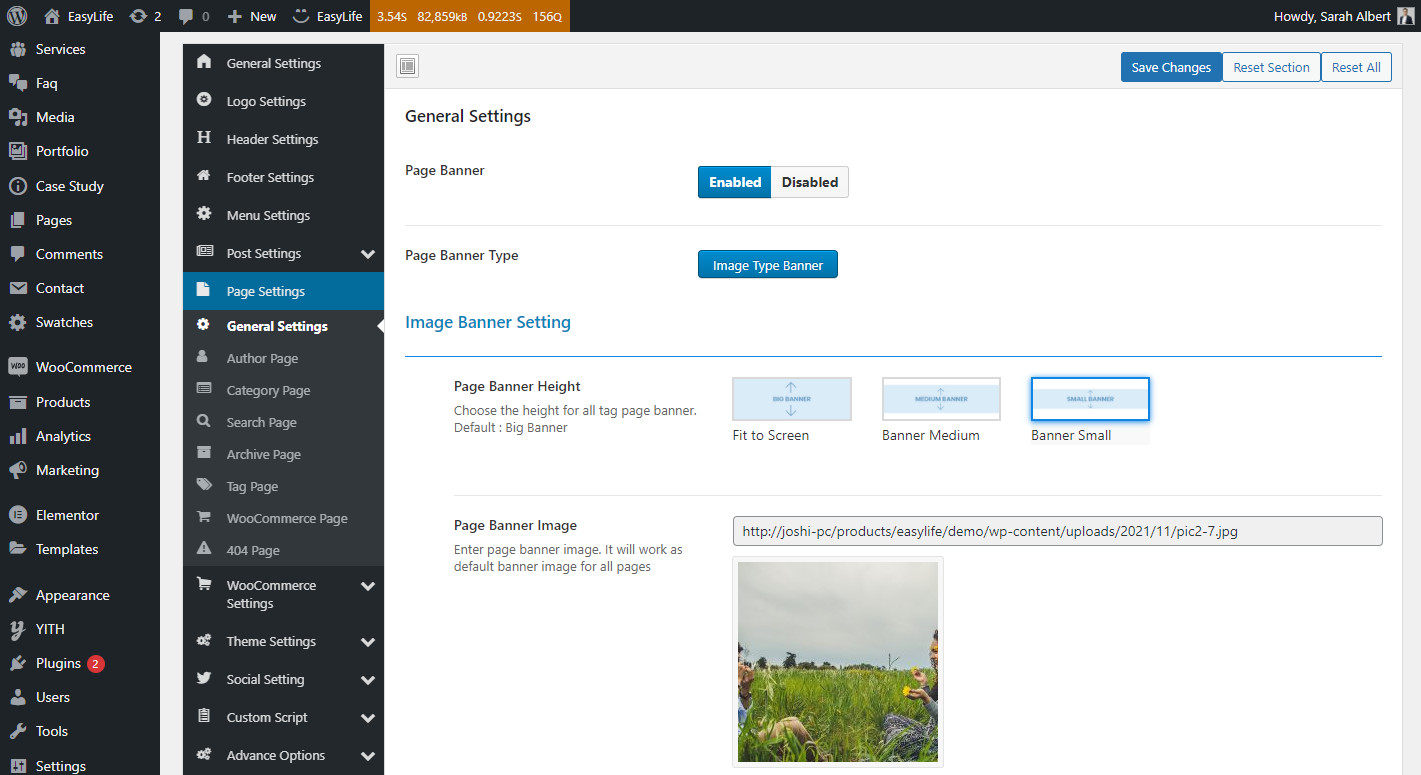
The page related setting will be set here, go to wp-admin > Theme Options > Page Setting.

You can show/ hide social icons on theme, go to Theme Options > Social Settings,

You can social settings on theme, go to Theme Options > Social Settings,
![]()
First you make sure after installing and activating Elementor that these below checkboxes are checked for the theme.

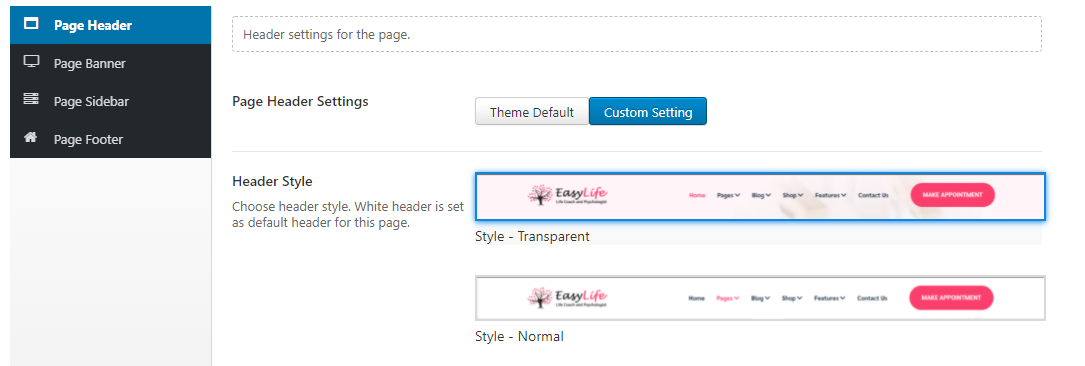
The page related setting will be set here, go to wp-admin > Pages > Add New/ edit page.
Page Header Setting.

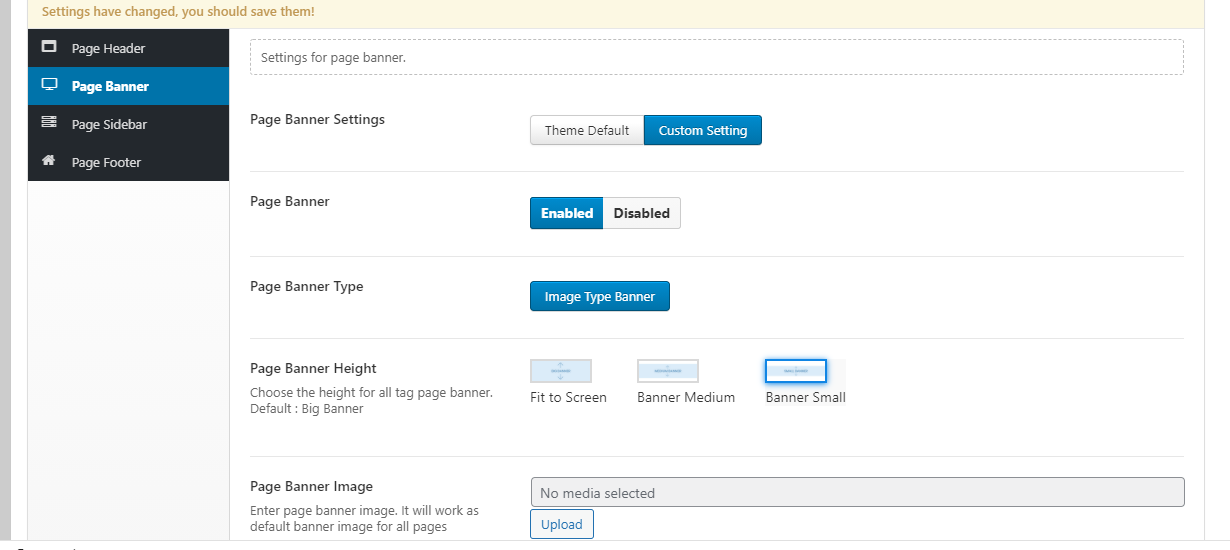
Page Banner Setting.

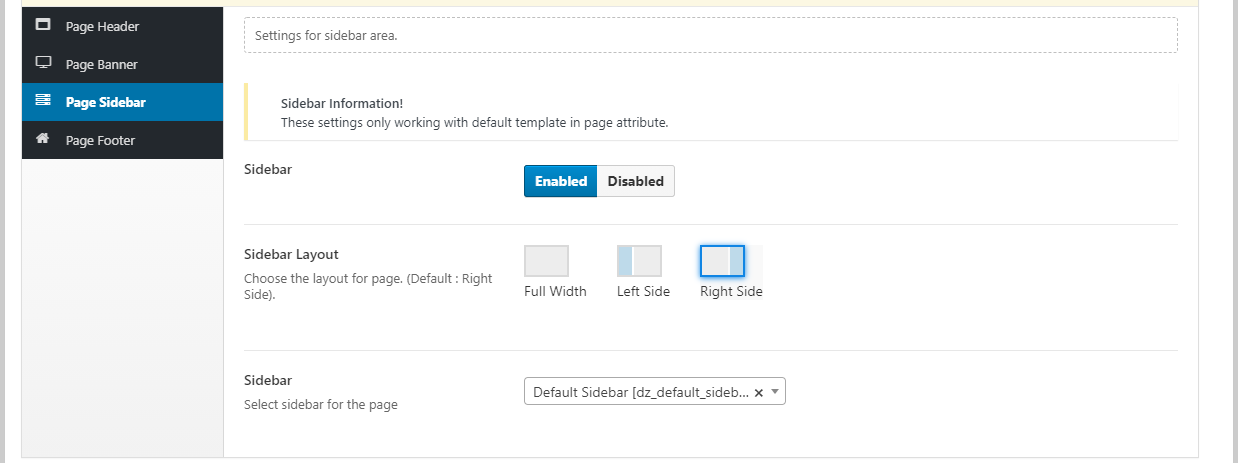
Page Sidebar Setting.

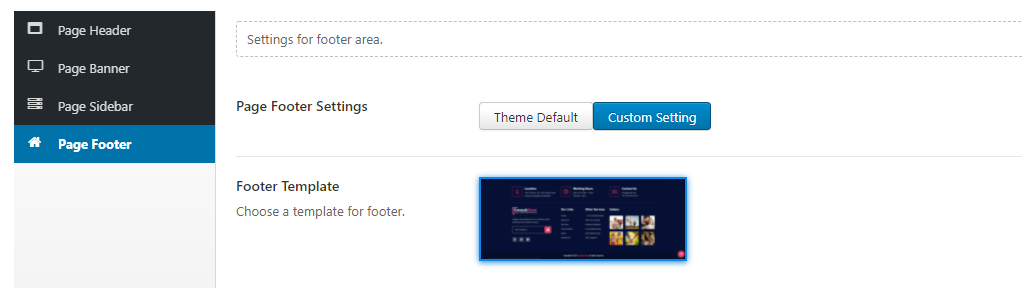
Page Footer Setting.

The post related setting will be set here, go to wp-admin > Posts > Add New/ Edit post.
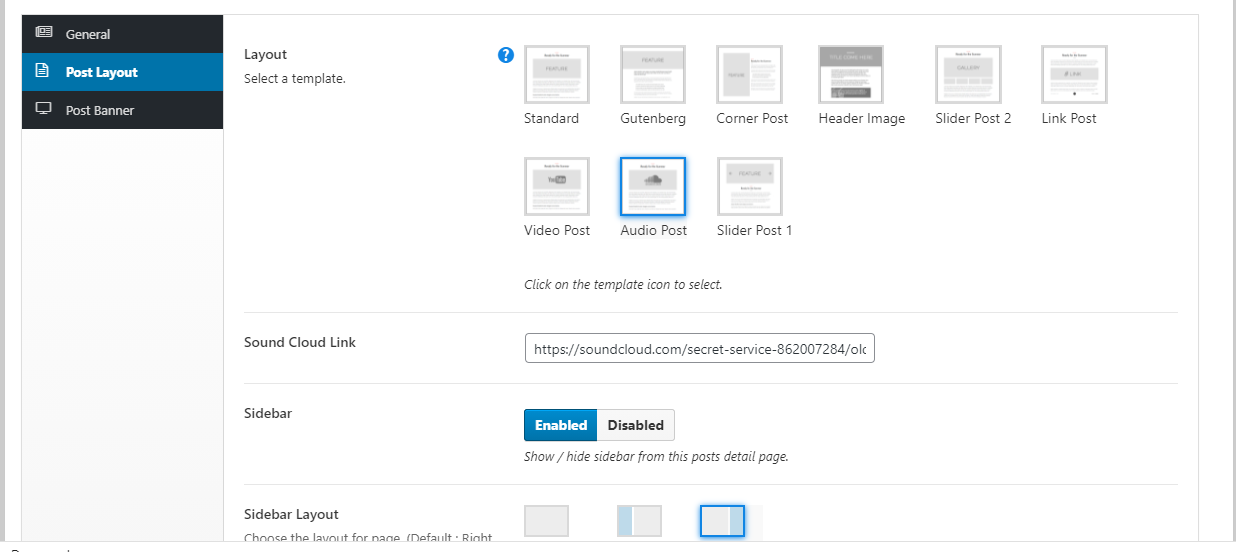
Post Layout Setting.

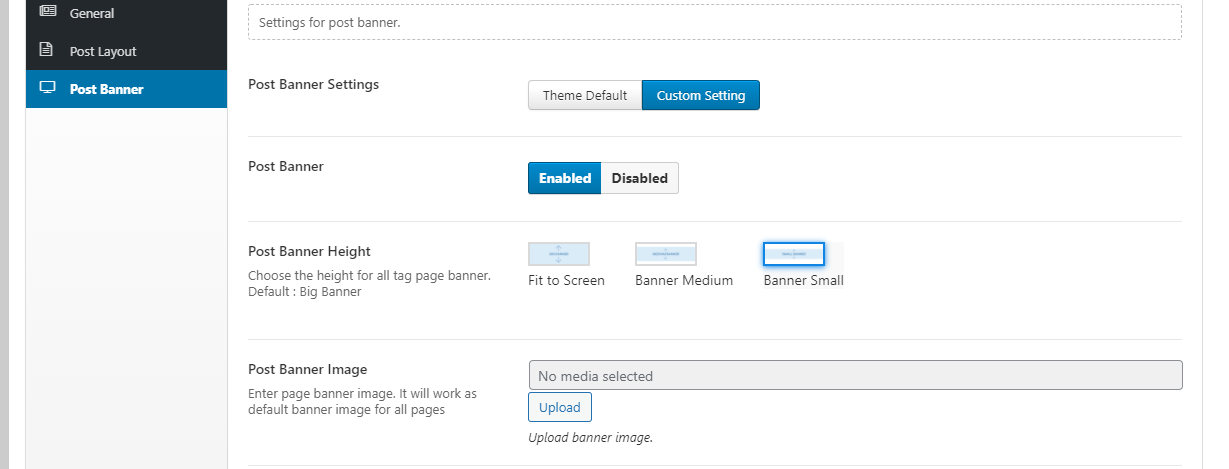
Post Banner Setting.

WPML - #back to top
The WPML plugin will help you to translate your website to different languages. Follow the steps described in this article to set up the plugin.
Activate the WPML plugin. Follow Dashboard > Plugins and click Activate under the WPML items.

After that click on Configure WPML to finish the plugin installation.
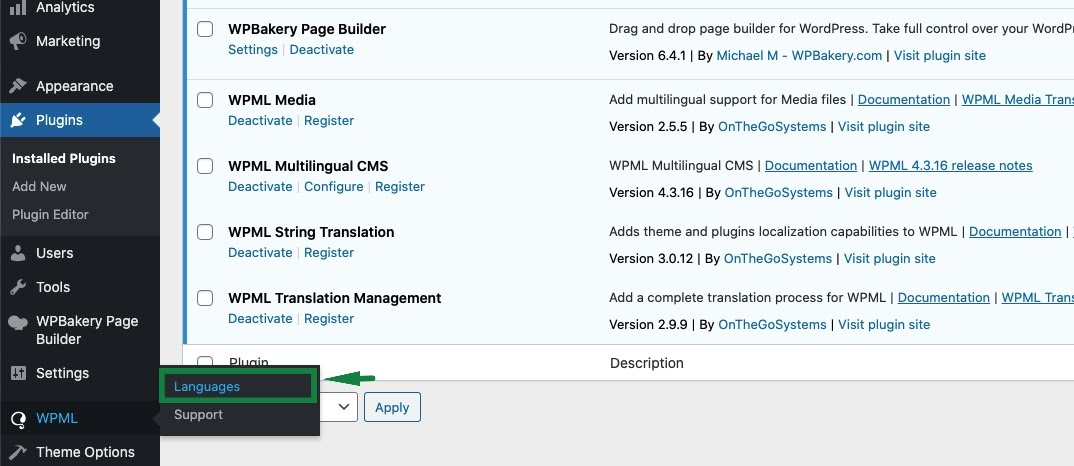
To manage languages, go to WPML > Languages.

The languages section allows you to make a WordPress site multilingual.
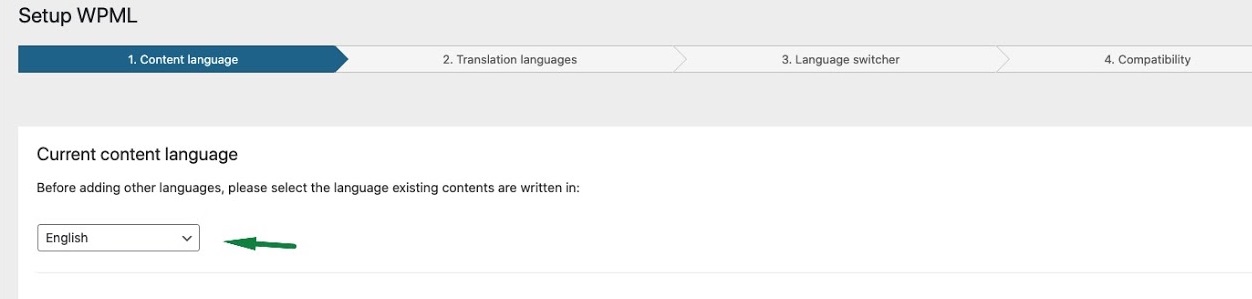
When you configure WPML for the first time, you need to choose the language of existing content. Select the language of your current website content in the Current Content Language section.

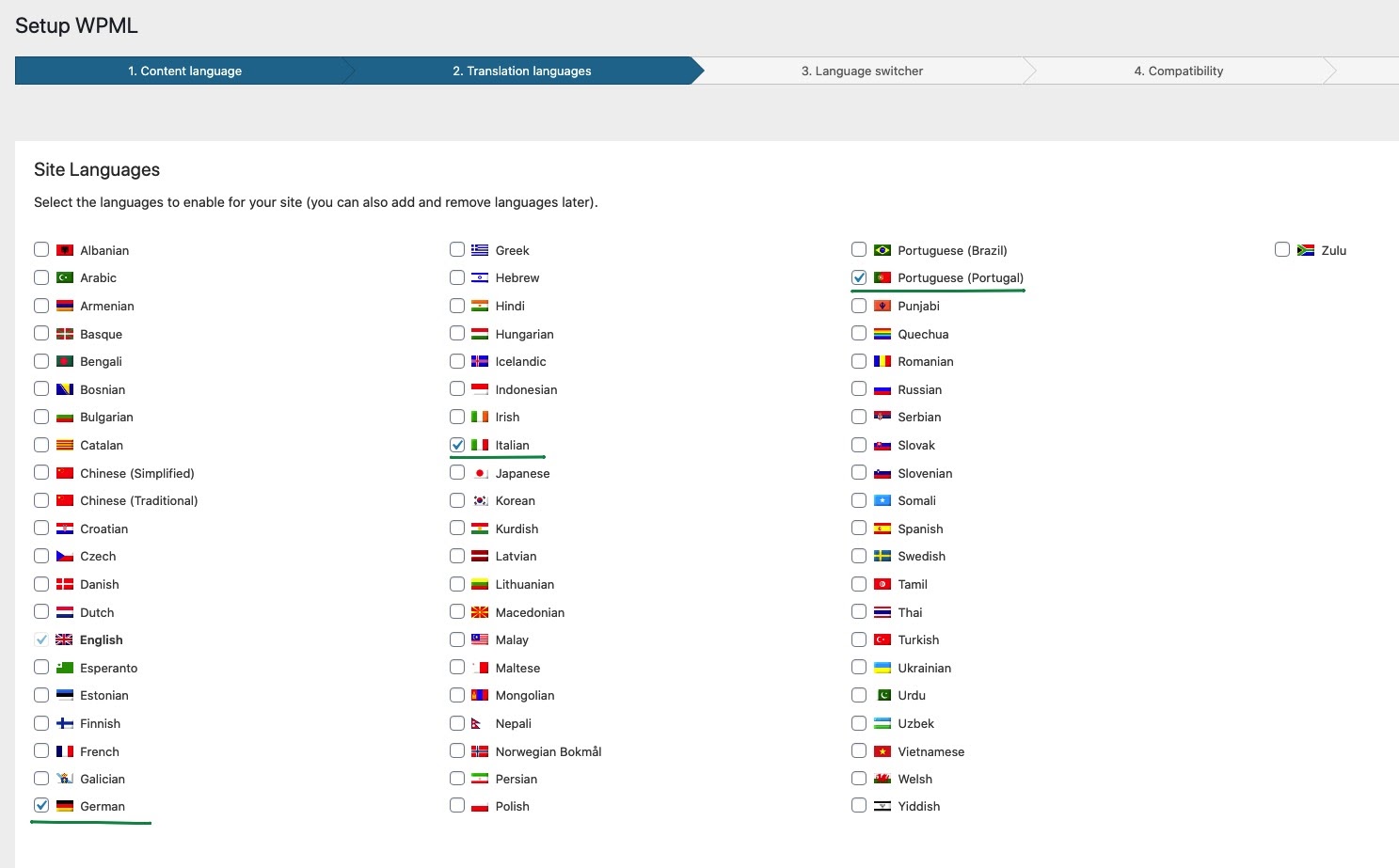
In the next step (Translation languages) add more languages to the site. Mark the languages you want to add. Then click on the Next button.

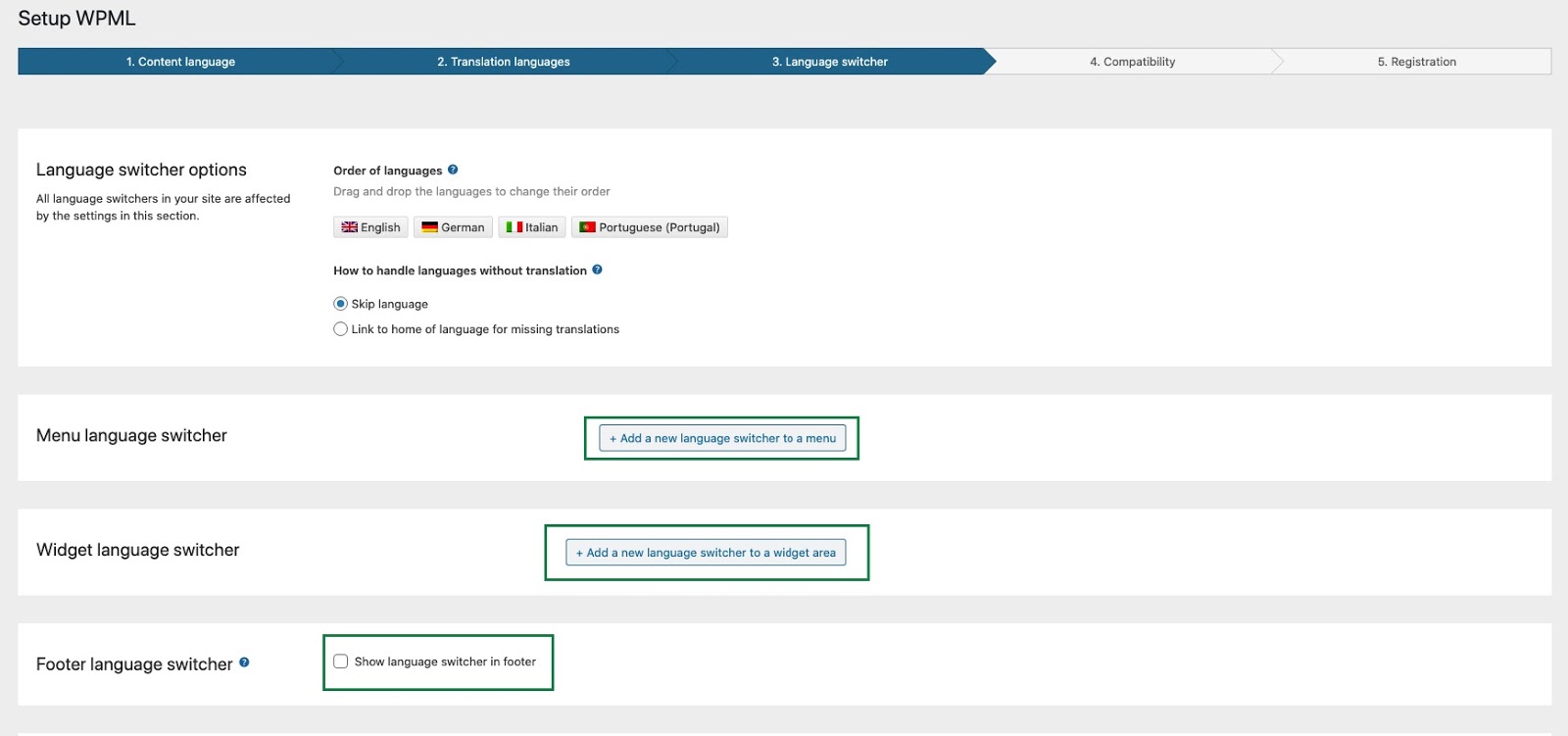
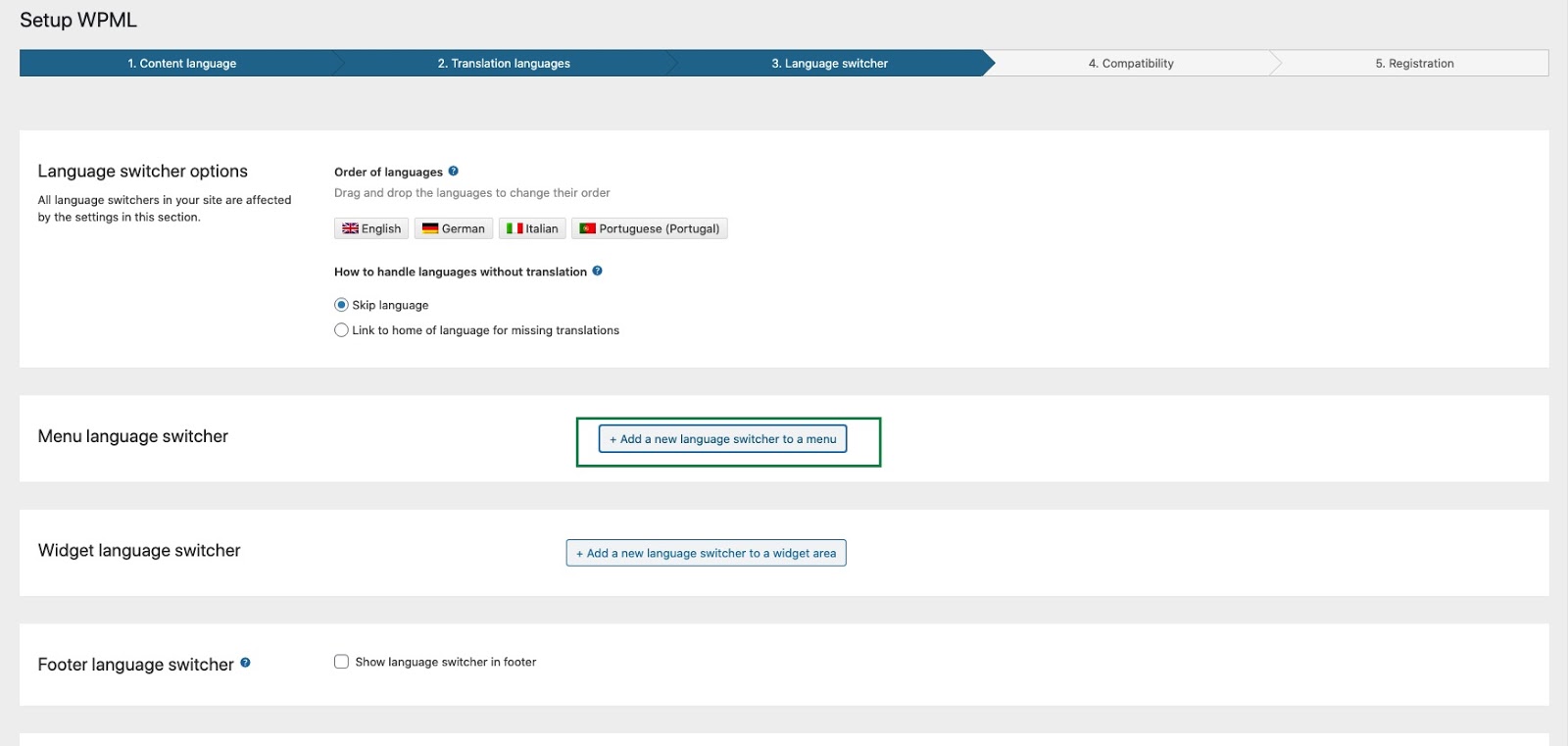
In order to let site visitors select their language, you can add a language switcher to the theme.
WPML’s standard language switchers include a drop-down languages list, a list of languages for the site’s footer, and a language switcher for the menu.

Click the “Add New Language Switcher to Menu” button to add the language switcher to the menu.

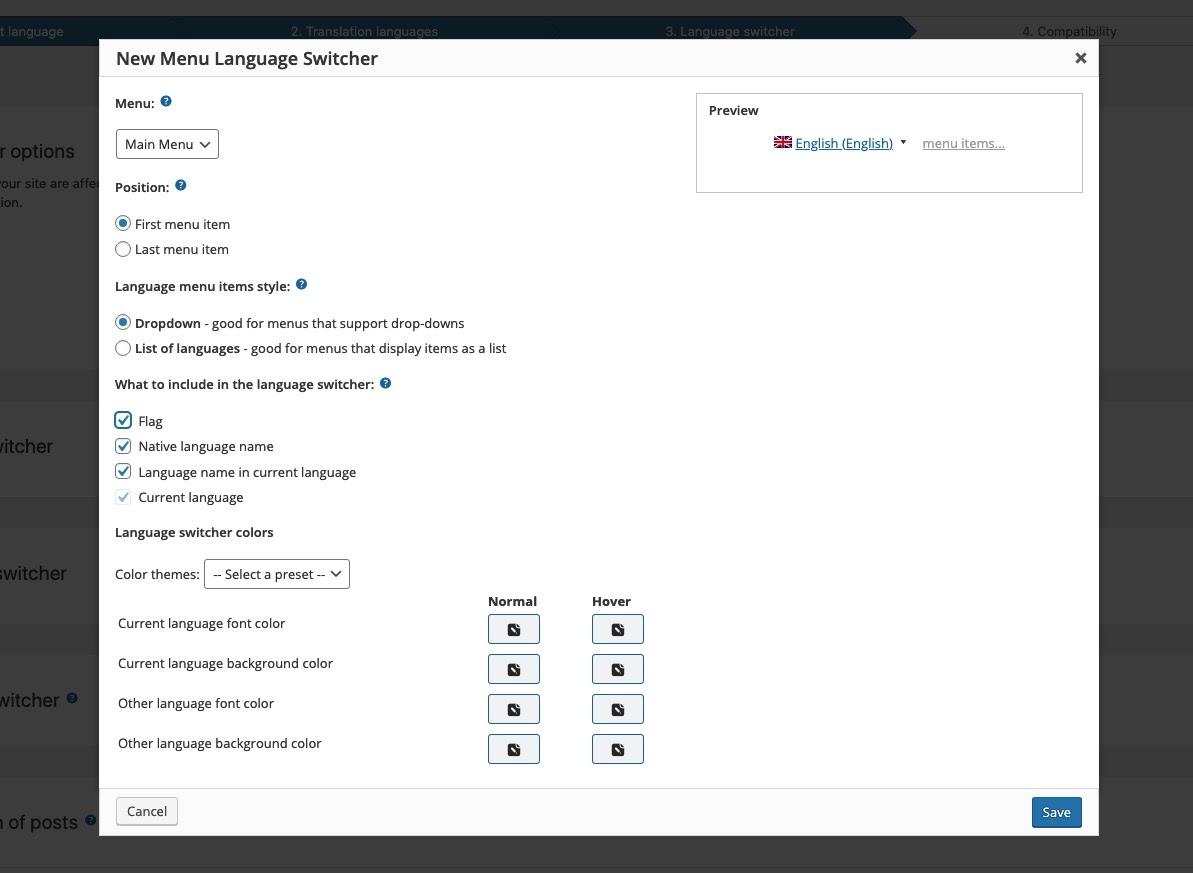
On the screen New Menu Language Switcher, select the position, style of menu items, specify what to add to the language switcher and choose the colors. Then click the "Save" button.

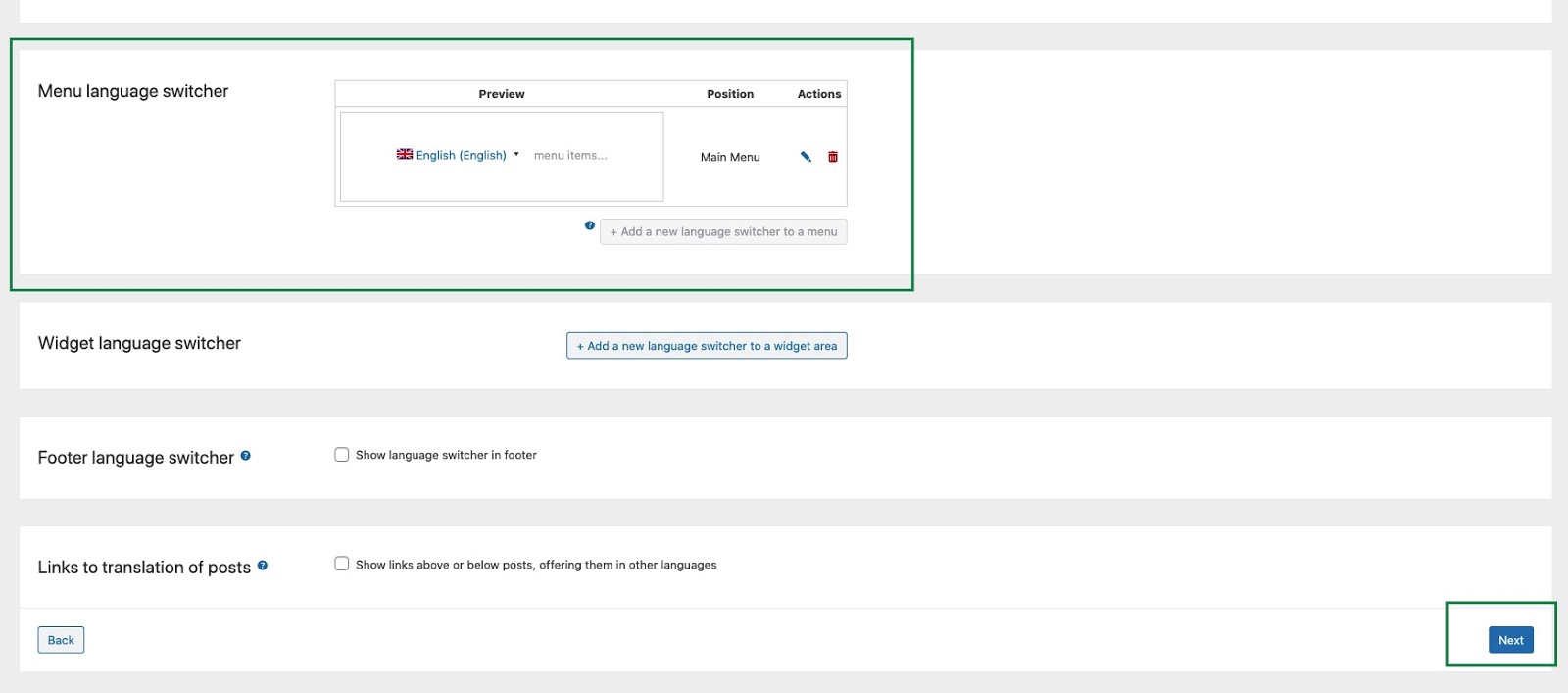
Here you can see a preview of your menu and position and you can manage them at any time. Click on the Next button to proceed to the further step.

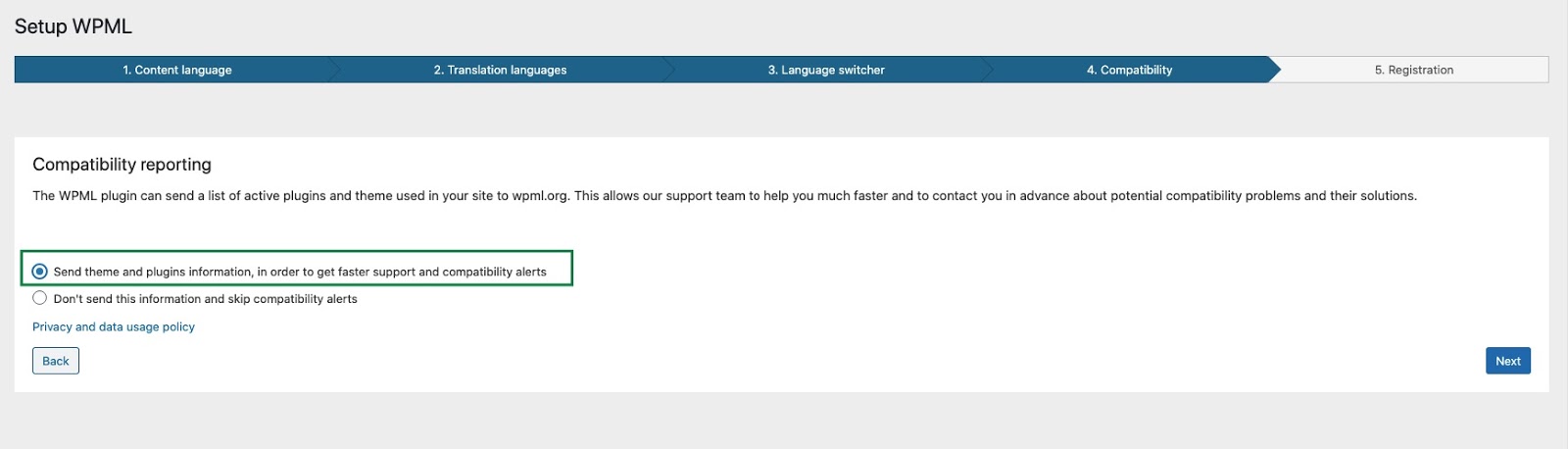
Select the first option for the compatibility reporting.

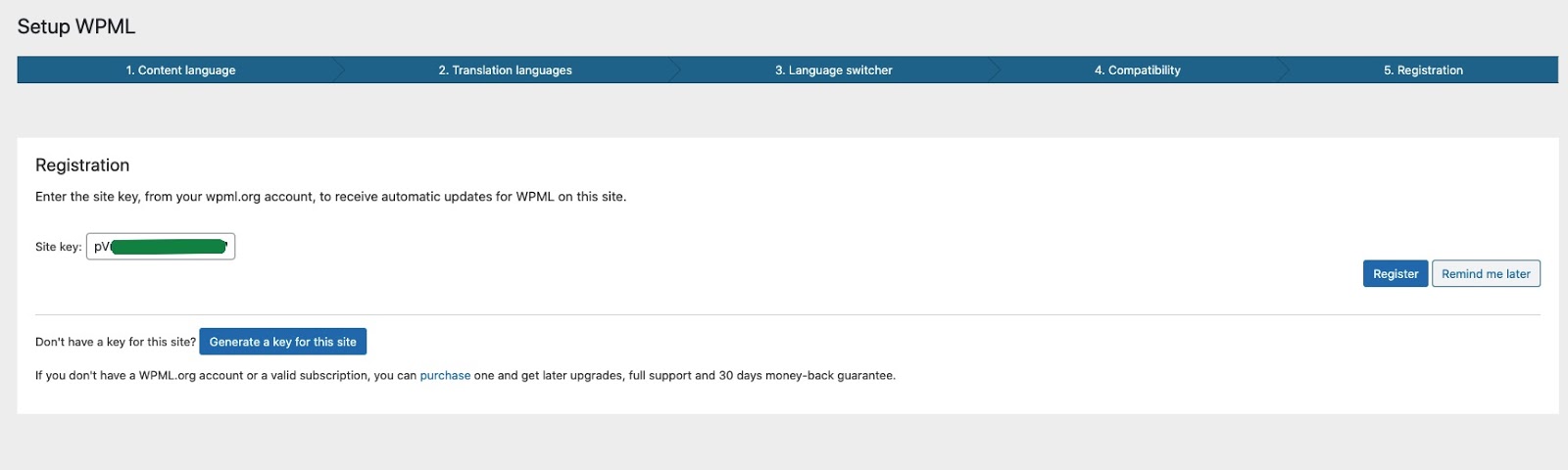
Paste the site key that you can find on your wpml.org account page and click the Register button. if you don't have a site key, then click the button to generate a key for this site.

WPML String Translation
WPML’s String Translation module is part of the Multilingual CMS account type. To enable it, you first need to download and install it from your WPML.org account, under the Downloads section.
Then, navigate to WPML → String Translation.
For More Information... https://wpml.org/documentation/getting-started-guide/string-translation/.
One Page Setting - #back to top
1. The One Page Setting will help you to Creating One Page.
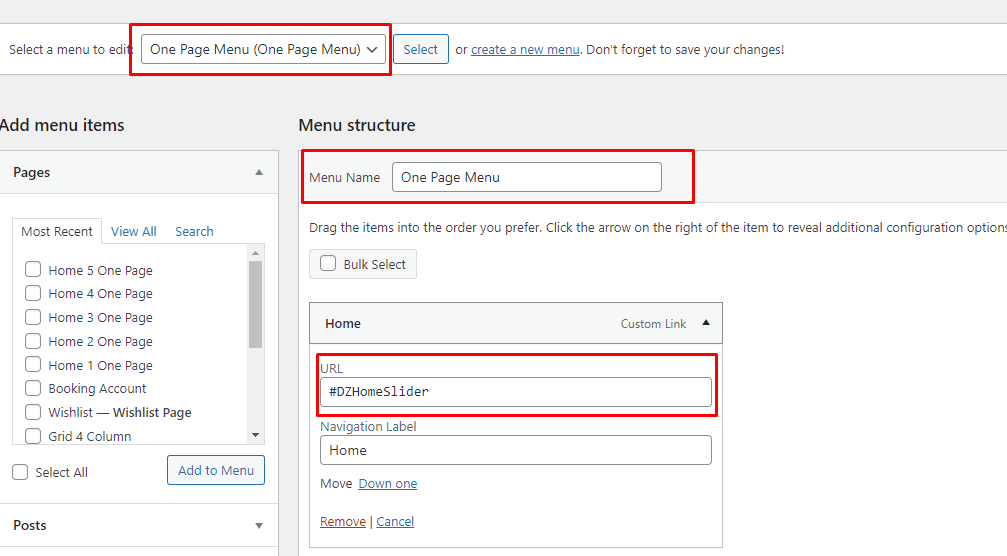
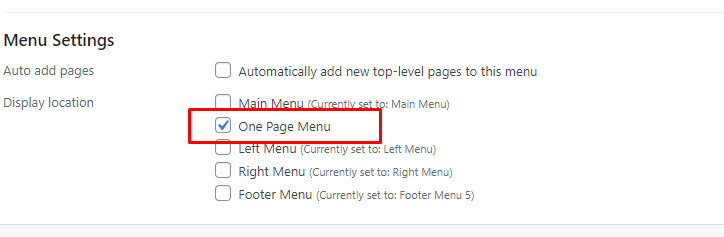
First you have to create one page menu like this.


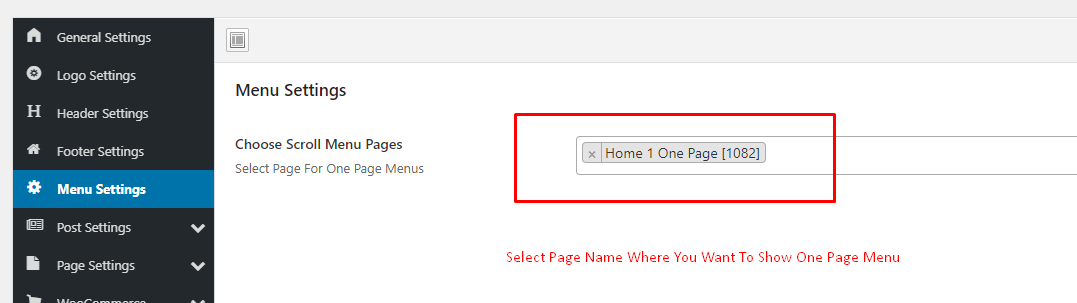
2. Then go to Theme Option and Click Menu Setting and Select Page like this : -

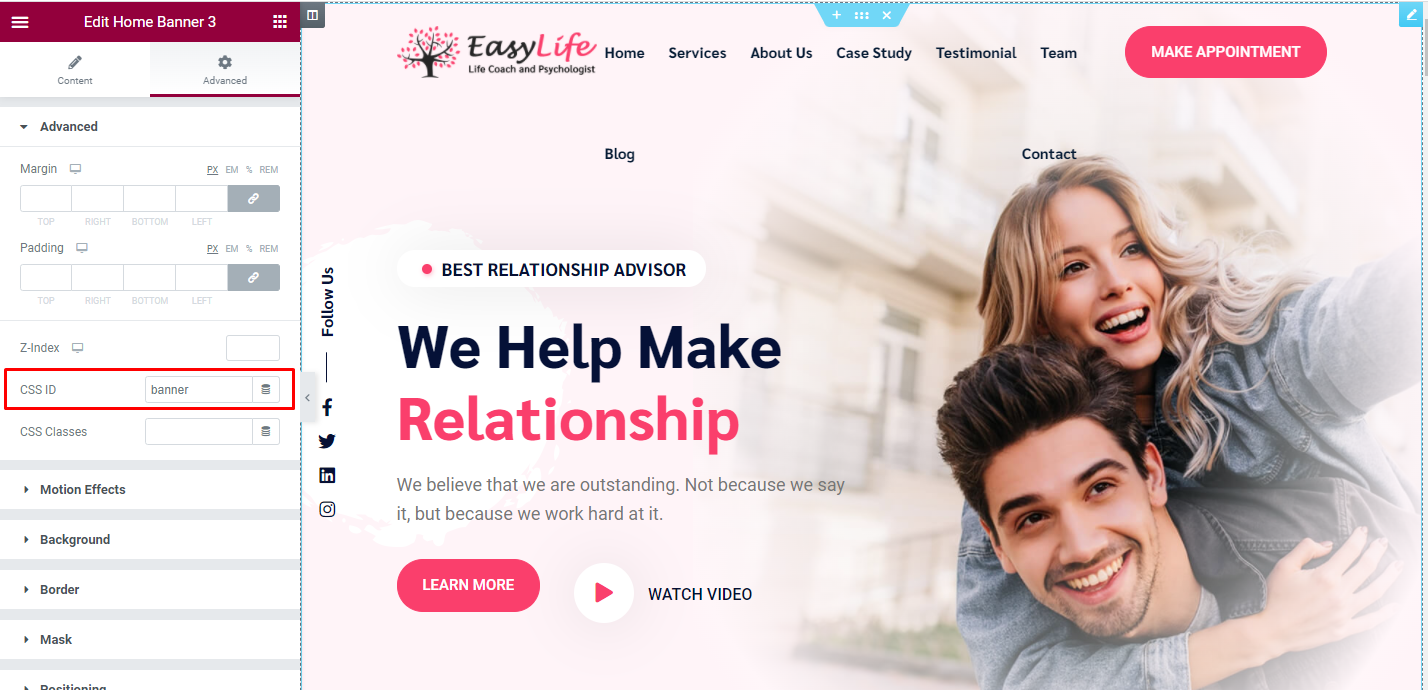
3. Then go to home section and open edit mode to CREATE ID in Elements

MailChimp Options - #back to top
More Info: https://docs.oceanwp.org/article/520-get-your-mailchimp-api-key-and-list-id
For API Key: https://mailchimp.com/help/about-api-keys/#API_key_security
For List ID: https://mailchimp.com/help/find-audience-id/
Creating API Key and List ID
Get API Key:
1. Login to your MailChimp account.
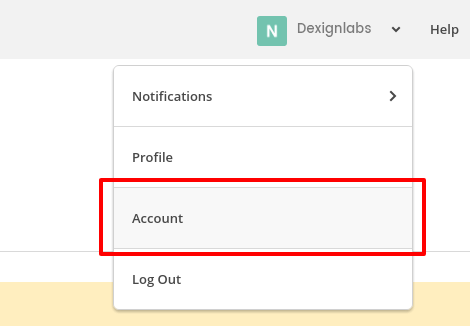
2. Under the user menu dropdown at the top left side, click on Account link.

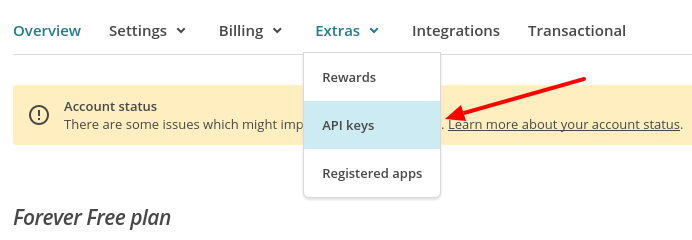
3. Go to the Extras » API Keys from the top navigation menu.

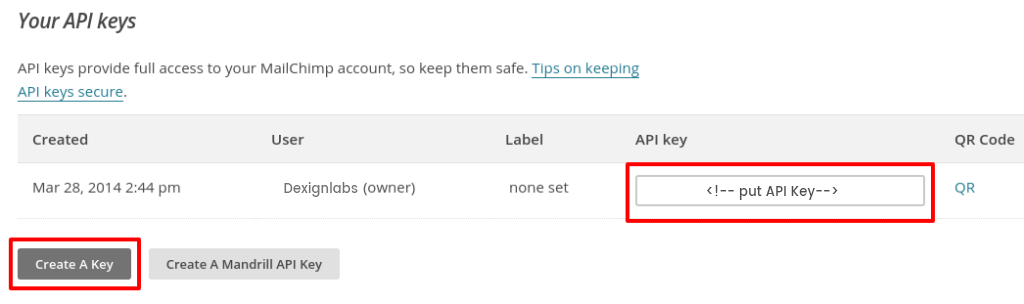
Under the Your API keys section, create an API Key by clicking on Create A Key button. Once generated, copy API key for later use in PHP script.

Get List ID:
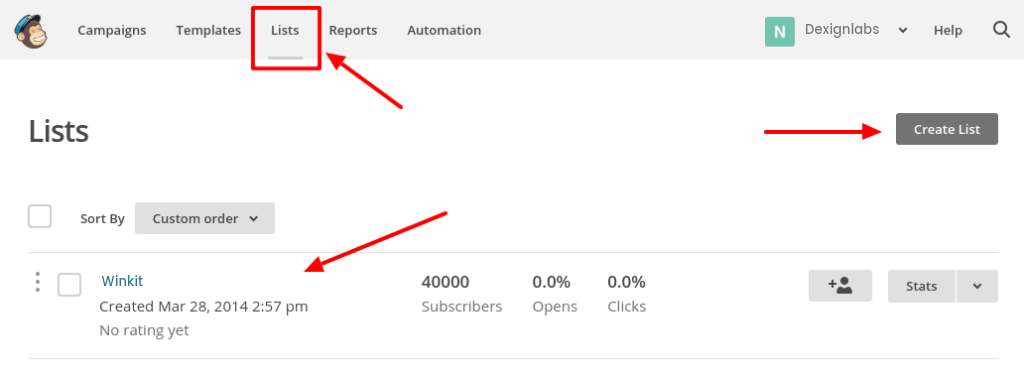
1. Choose a list in which all the subscriber’s information would be stored. In that case, you need to create a list in the Lists page.

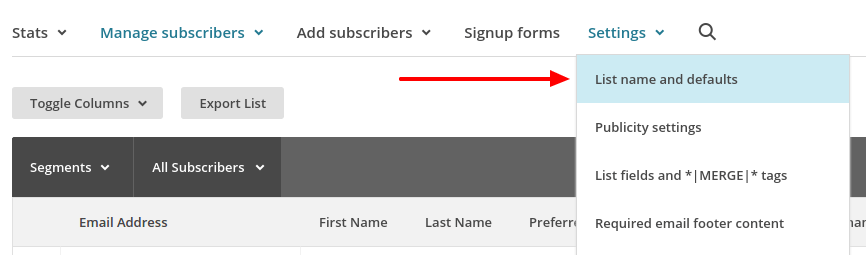
Enter into your created list and navigate to Settings » List name and campaign defaults.

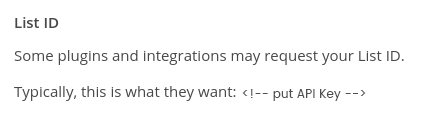
Under the List ID label you will find the List ID. Copy List ID for later use in PHP script.

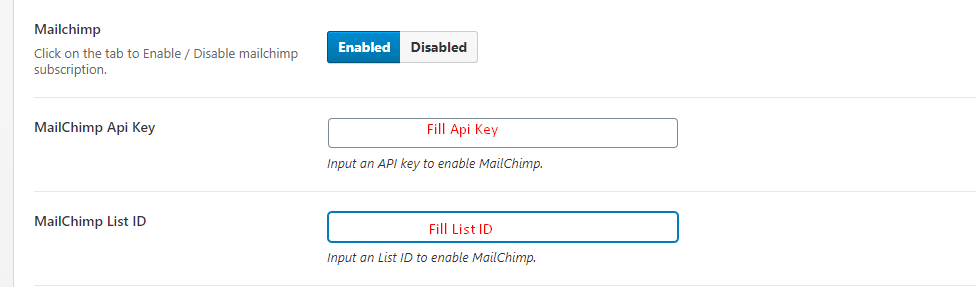
Then, you just need to click on Theme Panel, and the Integrations tab to add your API and List ID.

Page Speed Options - #back to top
First you have install and activate LiteSpeed Cache and Smush plugin
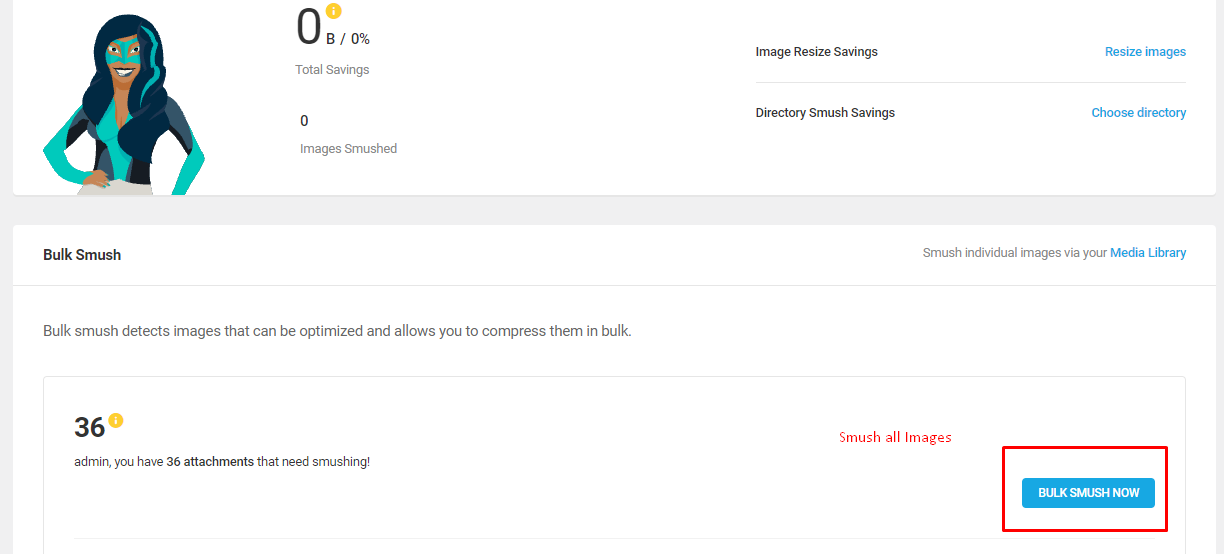
Disable the lazy loading setting in Smush Plugin : smush -> lazy load -> Deactivate and click bulk smush now

Go to LiteSpeed Cache Plugin :
1 : General setting -> guest mode ON
2 : Cache setting -> Purge Tab -> Select the page for which you want to enable caching
3 : Cache setting -> Purge Tab -> Serve Stale ON
4 : Cache setting -> Object Tab -> Object Cache ON
5 : Image optimization -> Image optimization setting Tab -> WebP For Extra srcset ON
6 : page optimization -> css setting Tab -> CSS Minify and Load CSS Asynchronously ON and CSS Combine External and Inline Off
7 : page optimization -> js setting Tab -> JS Minify ON
8 : page optimization -> HTML setting Tab -> HTML Minify ON
9 : page optimization -> media setting Tab -> Lazy Load Images and Responsive Placeholder and Add Missing Sizes ON
Blog — Writing New Posts - #back to top
To start adding posts to your blog, navigate to Posts → Add New.
1. Start filling in the blanks: enter your post title, write your actual body content in the
main post editing box below it.
2. As needed, select a category, add tags, and make other selections from the sections below the post.
3. When your post is ready, click Publish.
Deep Diving: Since creating and editing pages requires basic WordPress knowledge, we won't cover it in detail. If you're new to WordPress, you may find the following resources valuable: How to Create a new Post How to Edit and Existing Post Using Categories and Tags
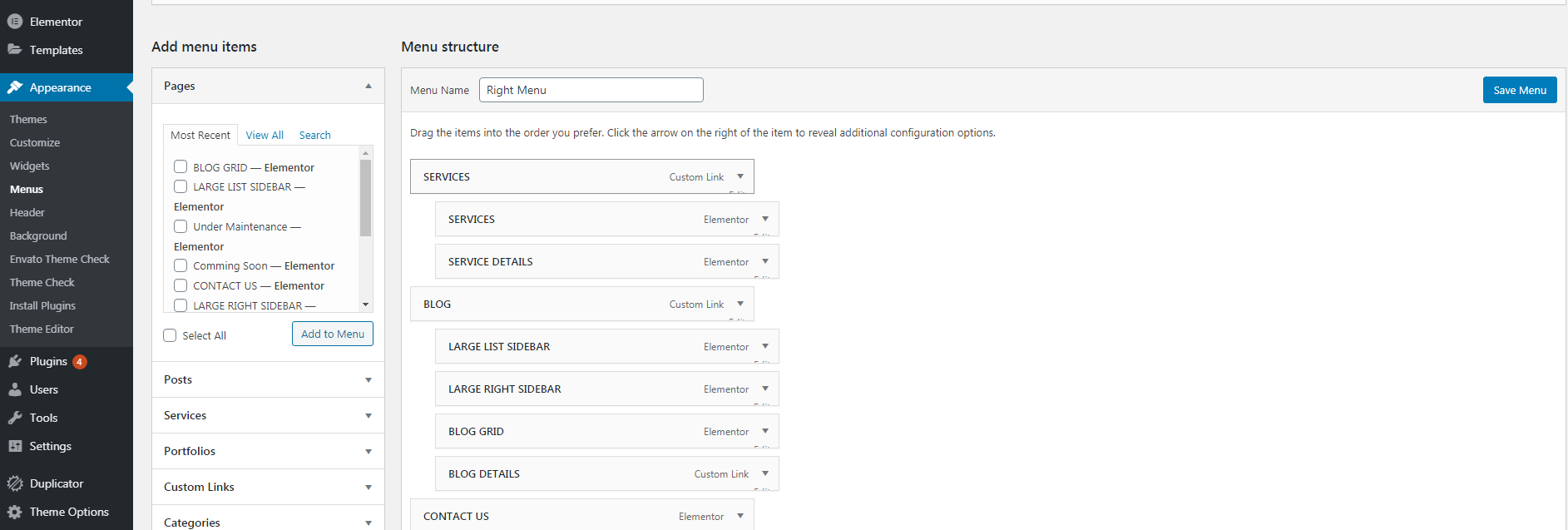
Setting & Setup Menu - #back to top
After installation the EasyLife and after dummy-content export, you need to select our main menu from WordPress admin > menus > theme locations please check below image and learn how to do.

Theme Options - #back to top
We listed below all our theme options. You can learn how we used Woodex WordPress theme options in below;
In THEME GENERAL SETTINGS; Enter Google Map Api Key, Choose Page Preloader option and date format for the theme. In LOGO SETTINGS; You can change logo and favicon icon In HEADER SETTINGS; Choose header styles according to the theme. In FOOTER SETTINGS; Choose footer settings for trending items, copyright. In POST SETTINGS; It has Single post page option In PAGE SETTINGS; Choose General(default settings when no other setting applied) and other common pages like (Tag, Category, Search, Archive, Author, 404) pages settings for banner title, banner height, banner image, sidebar, page layouts and pagination by ajax or not. In THEME SETTINGS; You can choose skin color or page loader. In SOCIAL SETTINGS; Here social network links are added like facebook, google, linkdin, instagram, twitter, youtube, etc. In CUSTOM SCRIPT; You can add custom CSS, Javascript here. In ADVANCE OPTIONS; You can add dyanamic Sidebar here. In IMPORT/EXPORT; Easily Import the file and url as well as export also through copy the data.
Support Help - #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our support forum or ask question @dexignzone
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a adviso.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Version History - #back to top
12 March 2024
- * Added: Woocommerce Plugin
- * Add banner settings in WooCommerce product detail
- * Add Header Footer settings in Post detail Page
- * Resolved : Breadcrumb Issue
- * Resolve bugs in the theme and make it compatible with WordPress 6.4.3
- * Resolved PHP 8.2 compatibility issues
12 July 2023
- * Added: RTL Support
- * Update Plugins And Functionality
- * Resolve bugs in the theme and make it compatible with WordPress 6.2.2
4 April 2023
- * Added: 2 new home pages
- * Resolve bugs in the theme and make it compatible with WordPress 6.1.1
26 March 2023
- * Theme Release
You can find the version history (changelog.txt) file on EasyLife.zip folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.